This is a passion project of mine created to bring awareness on how to safely pass a cyclist on the road. With cycling's popularity skyrocketing since lockdown, more people are on bikes than ever before. At the same time, it's extremely dangerous to ride on the road with distracted drivers looking at their devices more than the road ahead. As a cyclist, I felt compelled to put my illustration and animation skills to work and bring more attention
to the topic.
to the topic.
Below is an overview of the process from sketch to final motion piece.
The Script & Storyboard
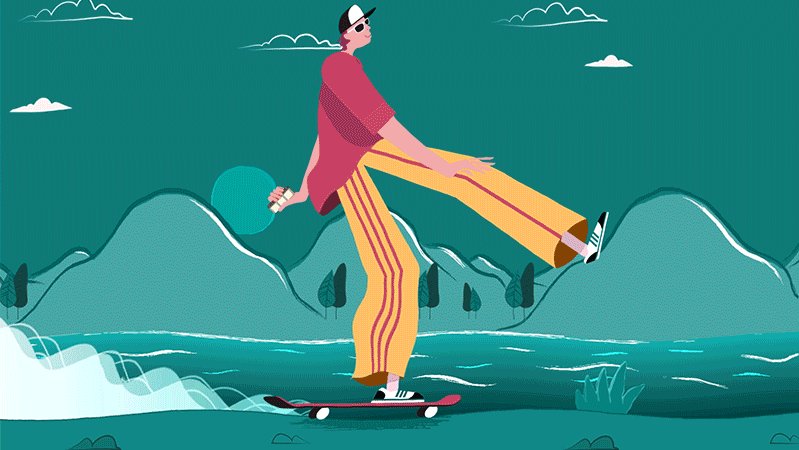
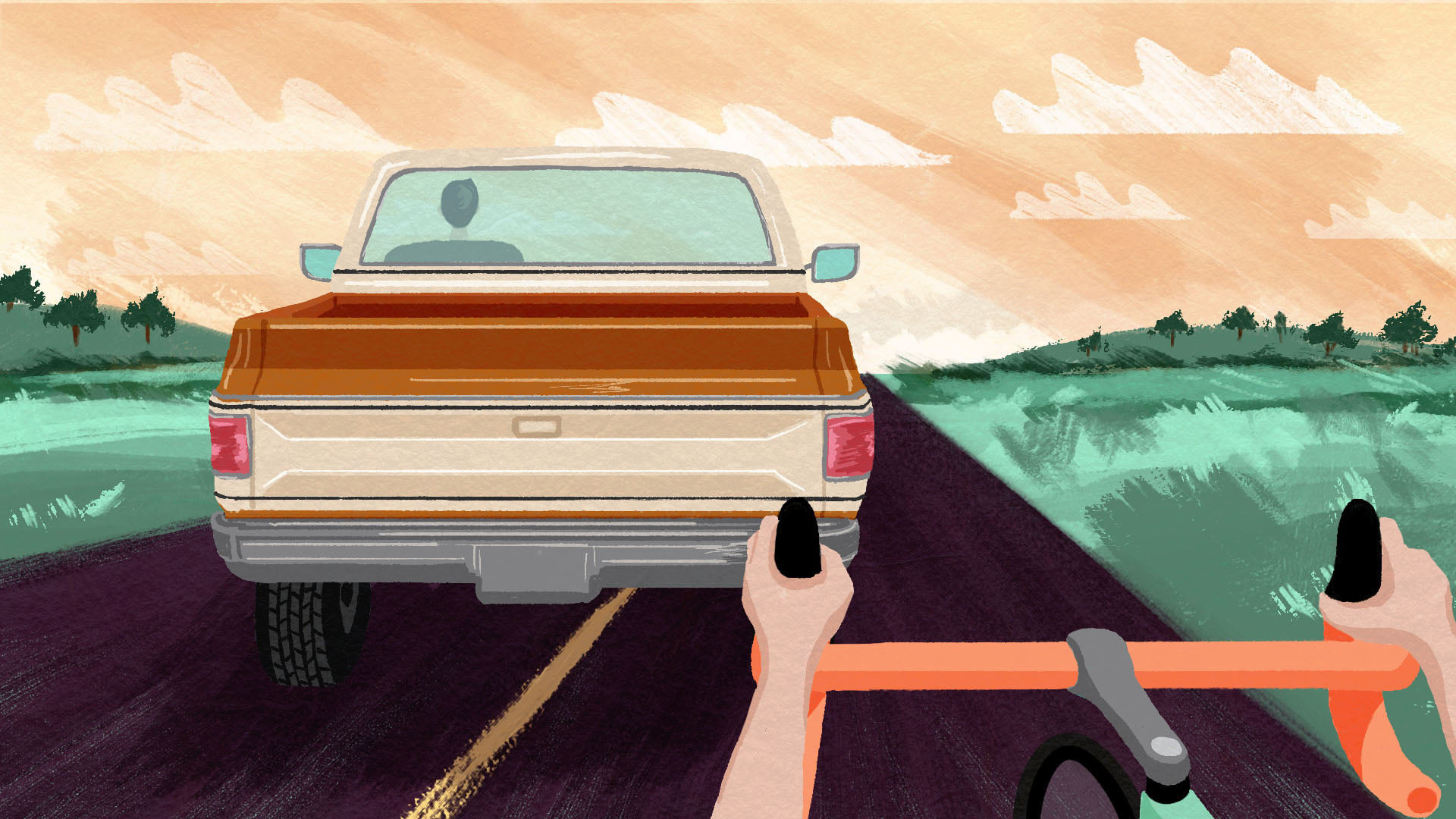
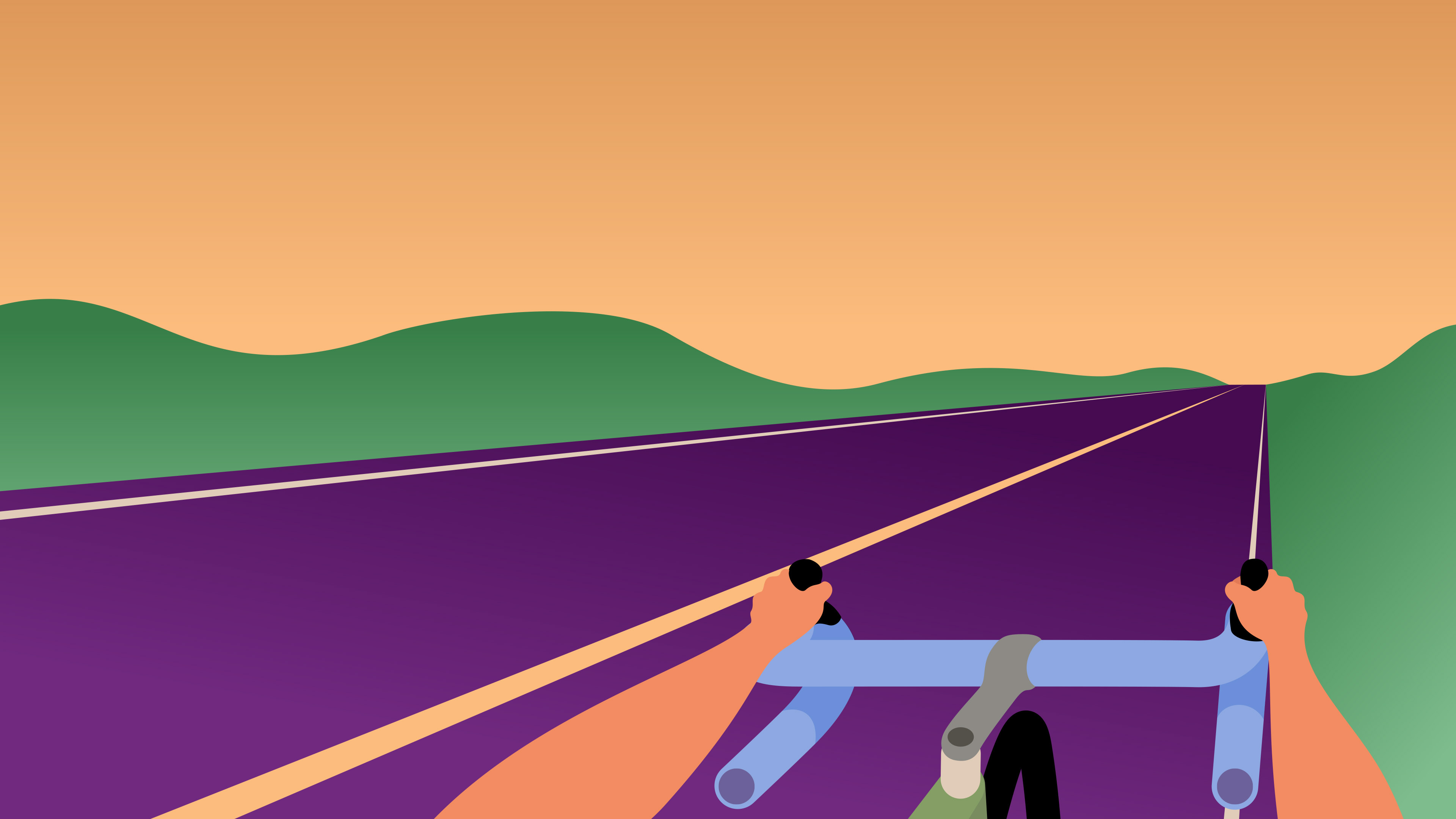
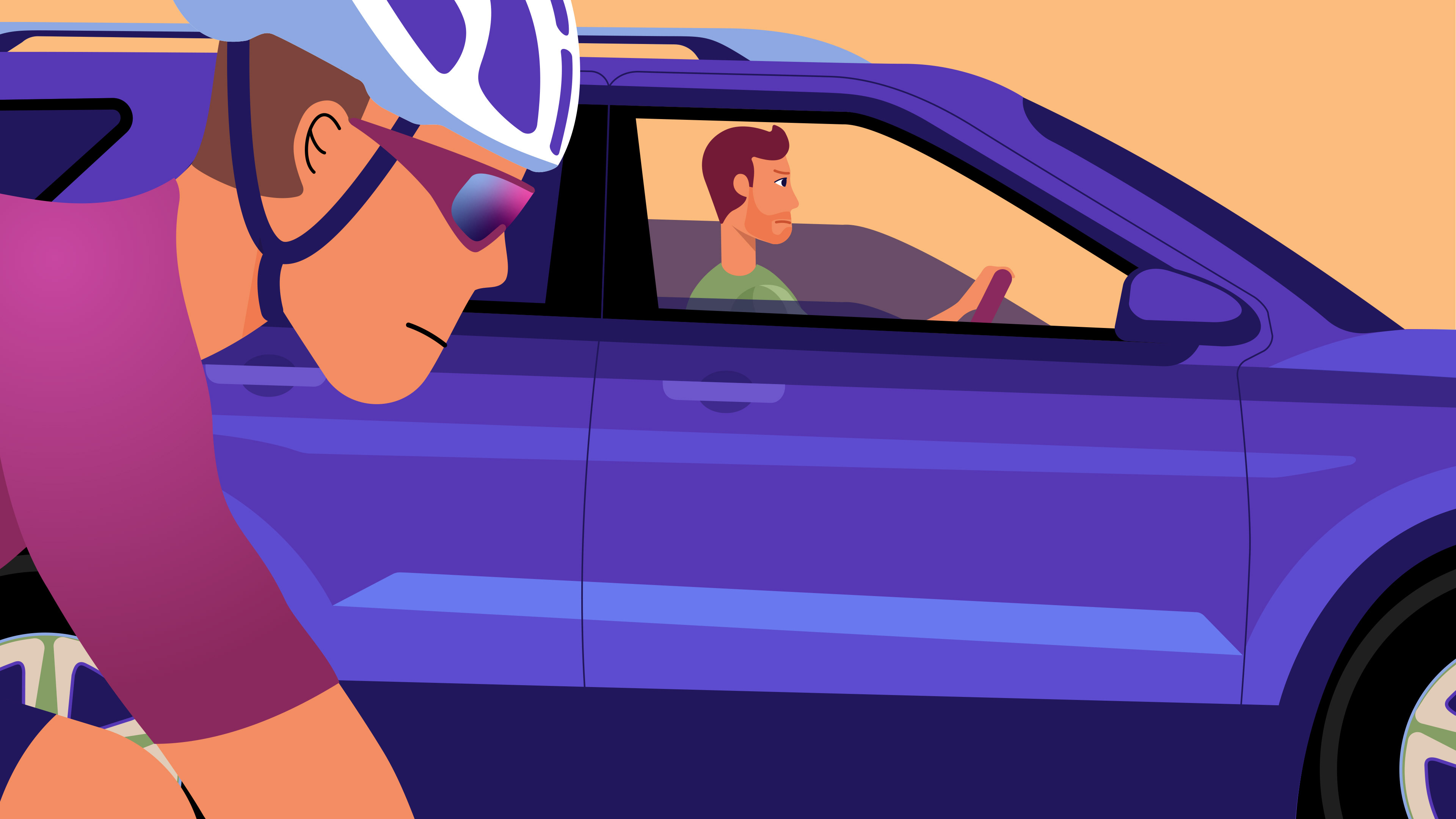
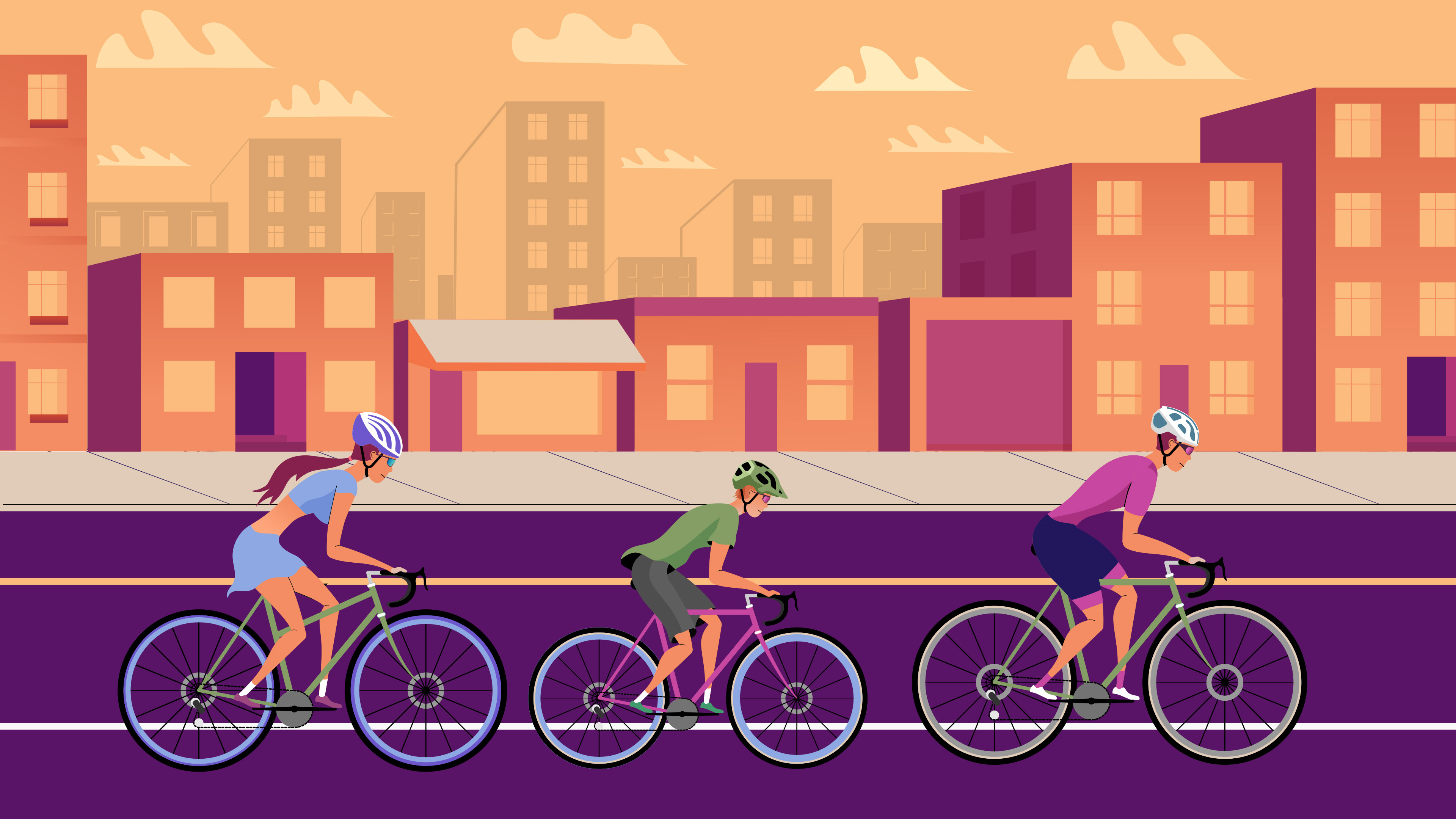
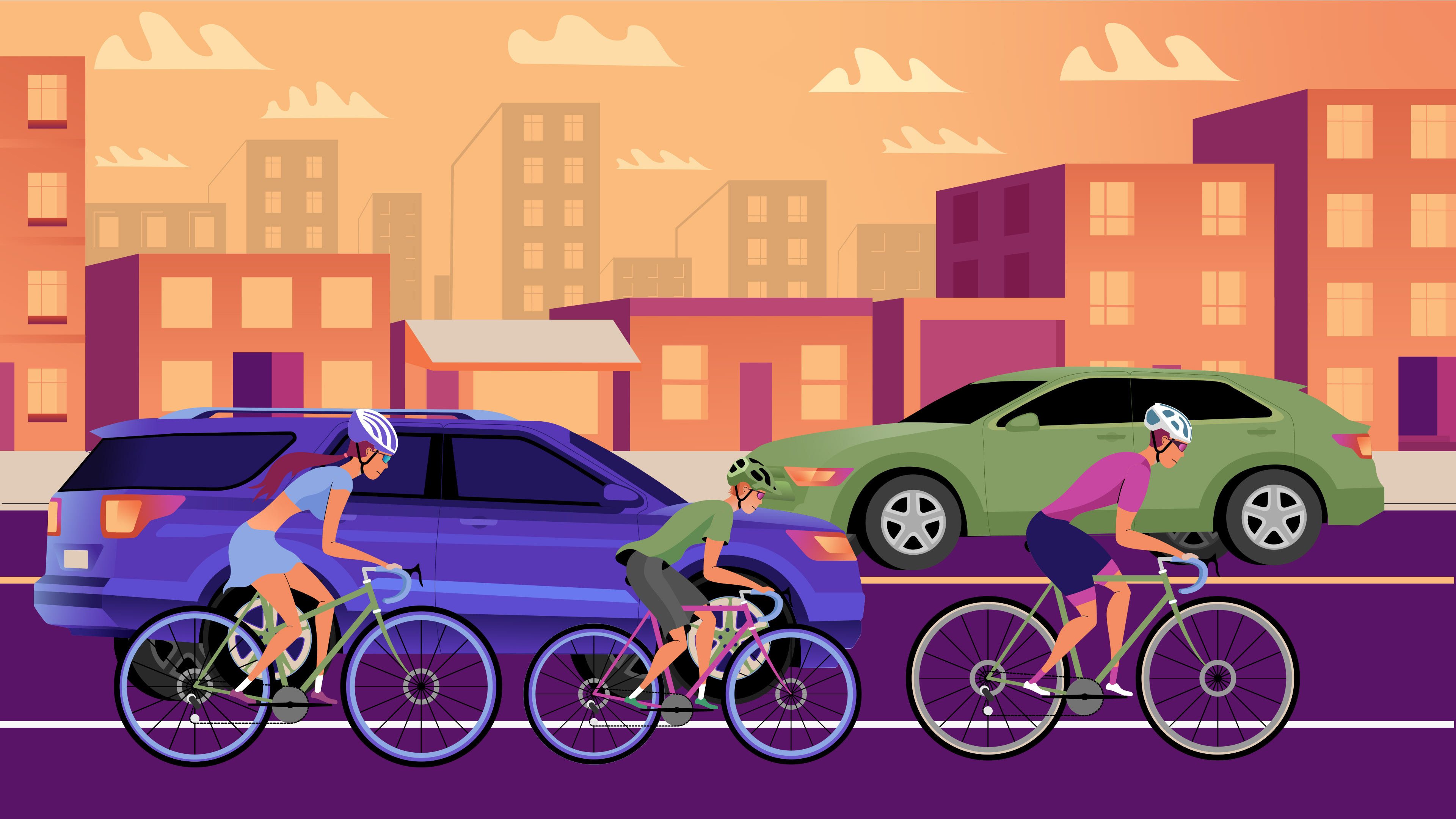
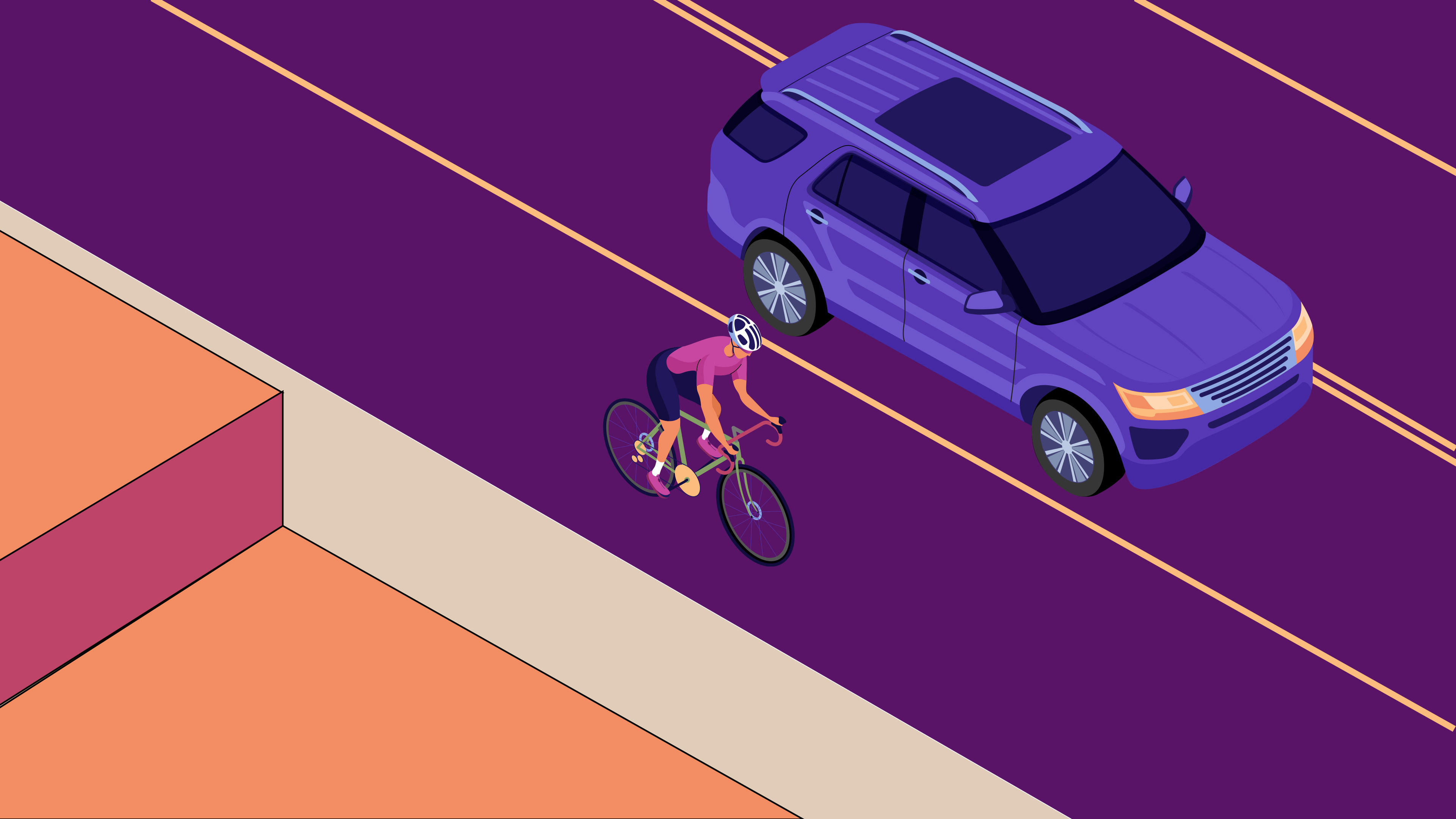
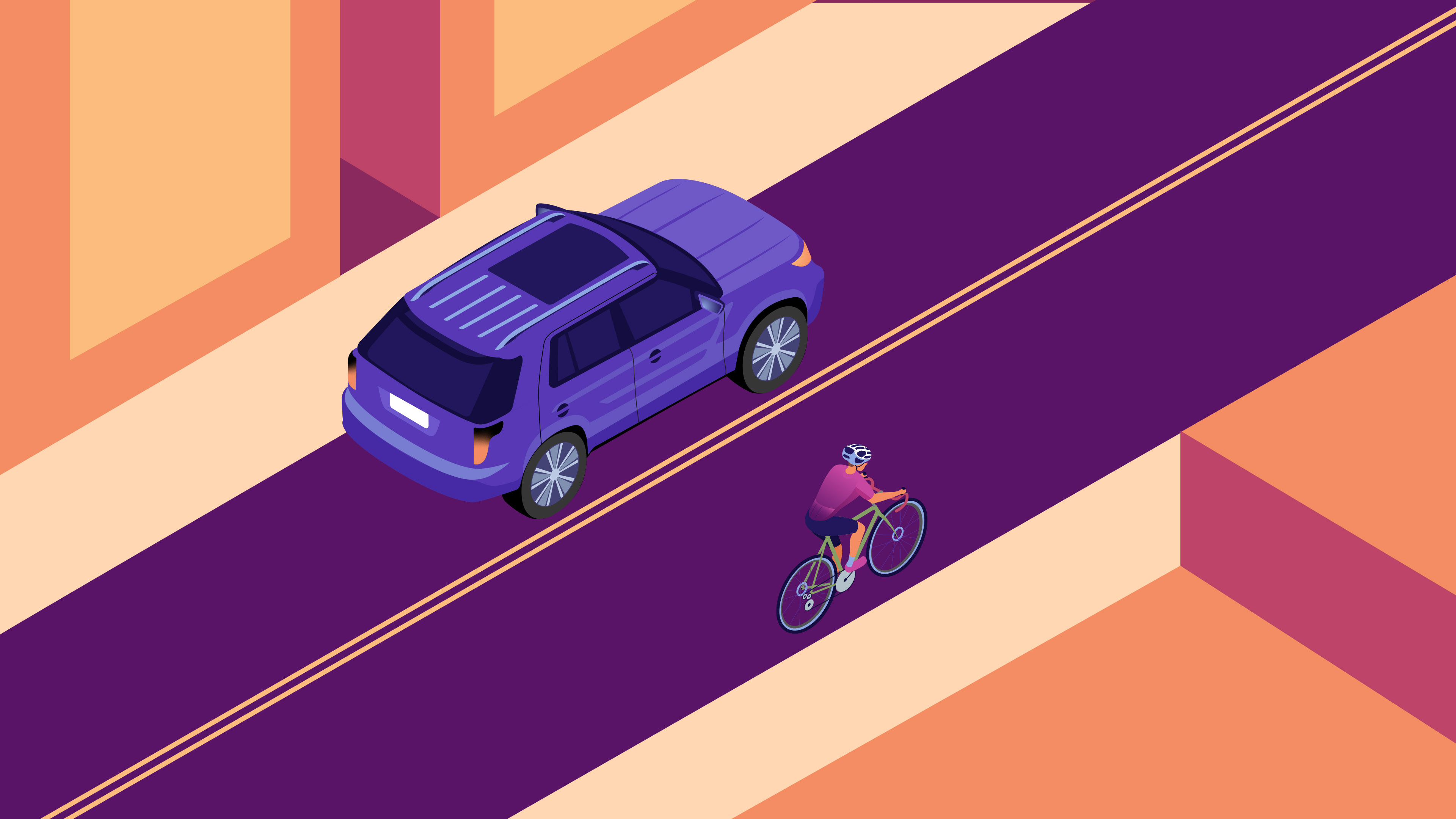
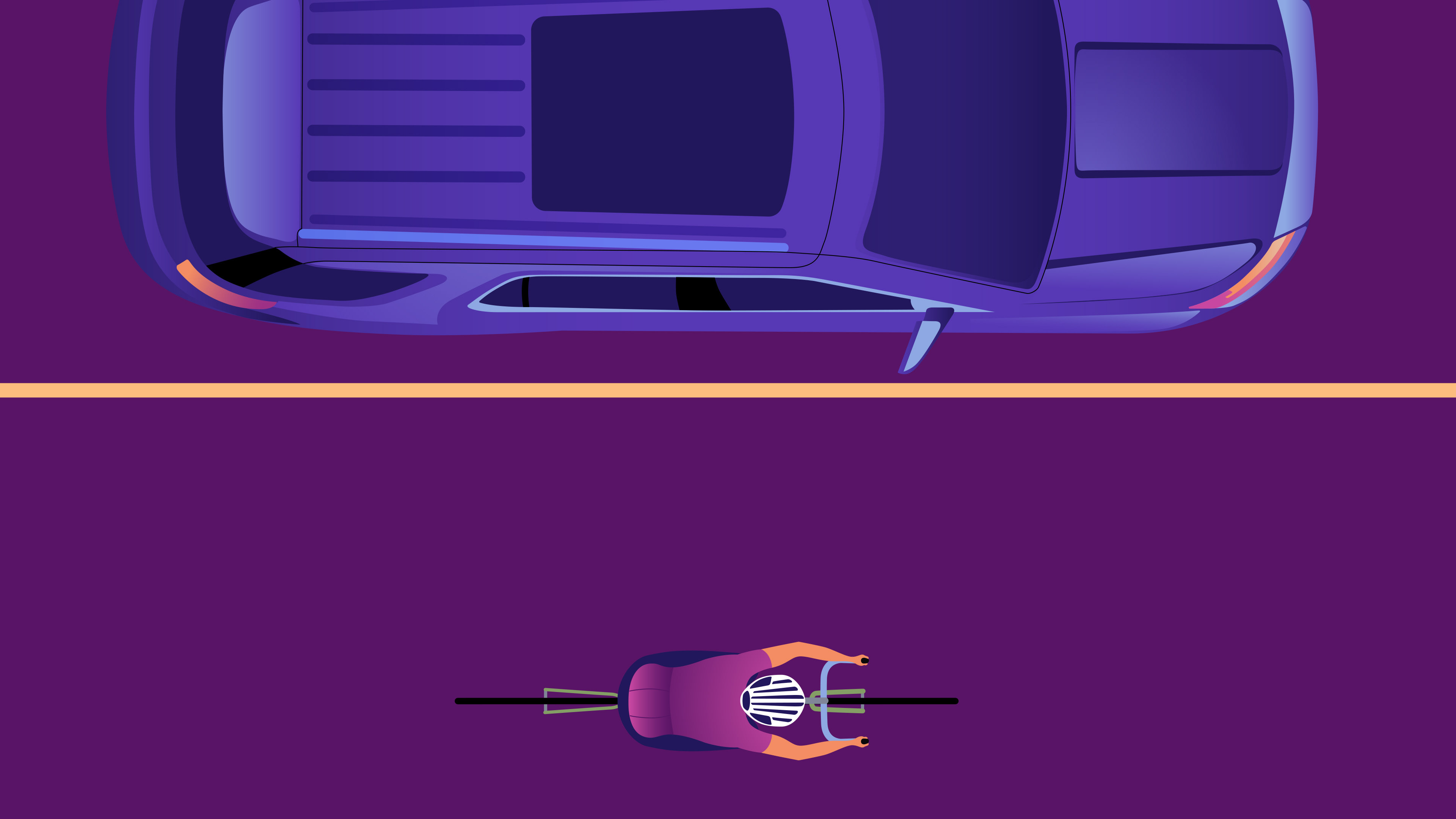
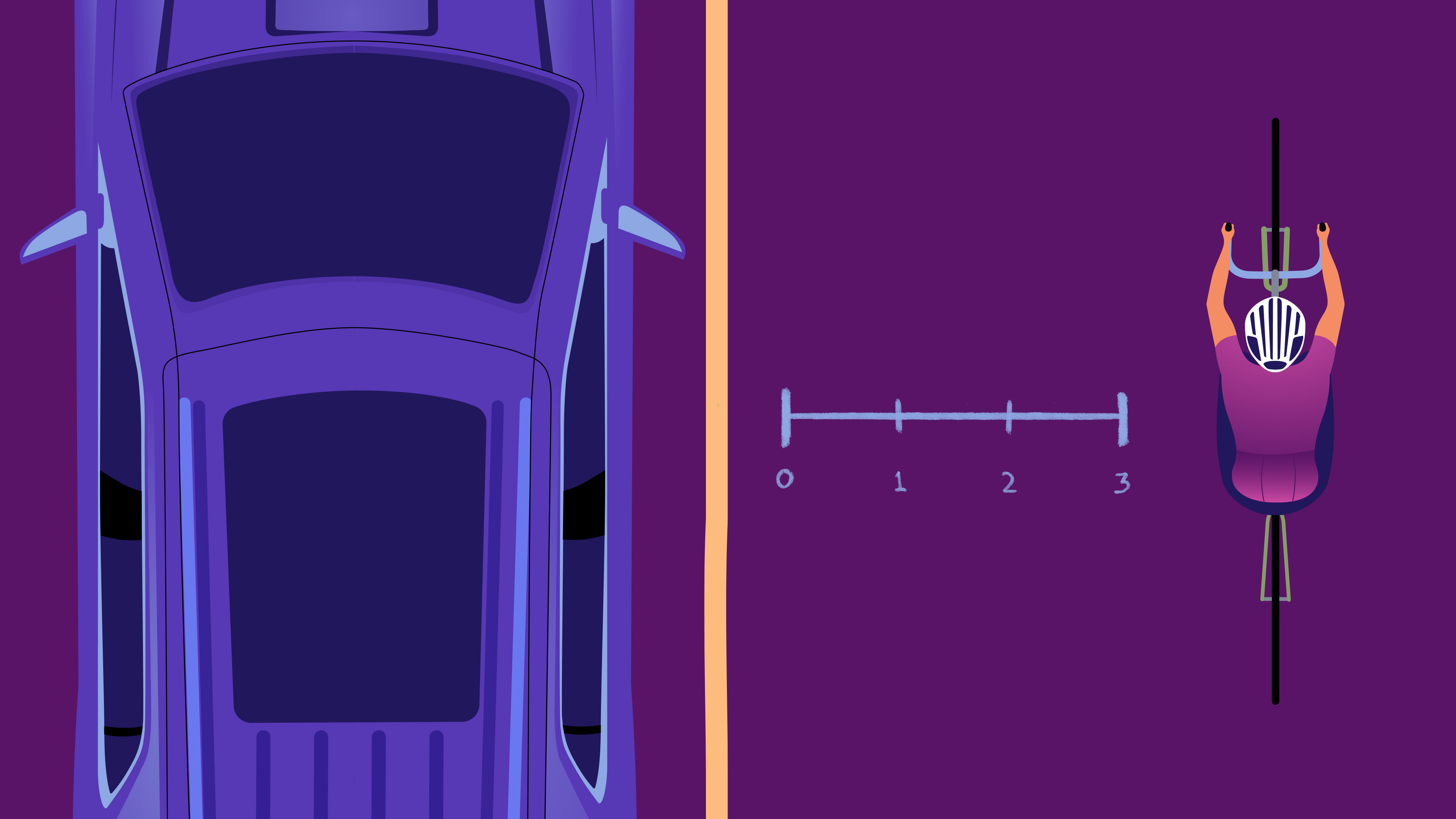
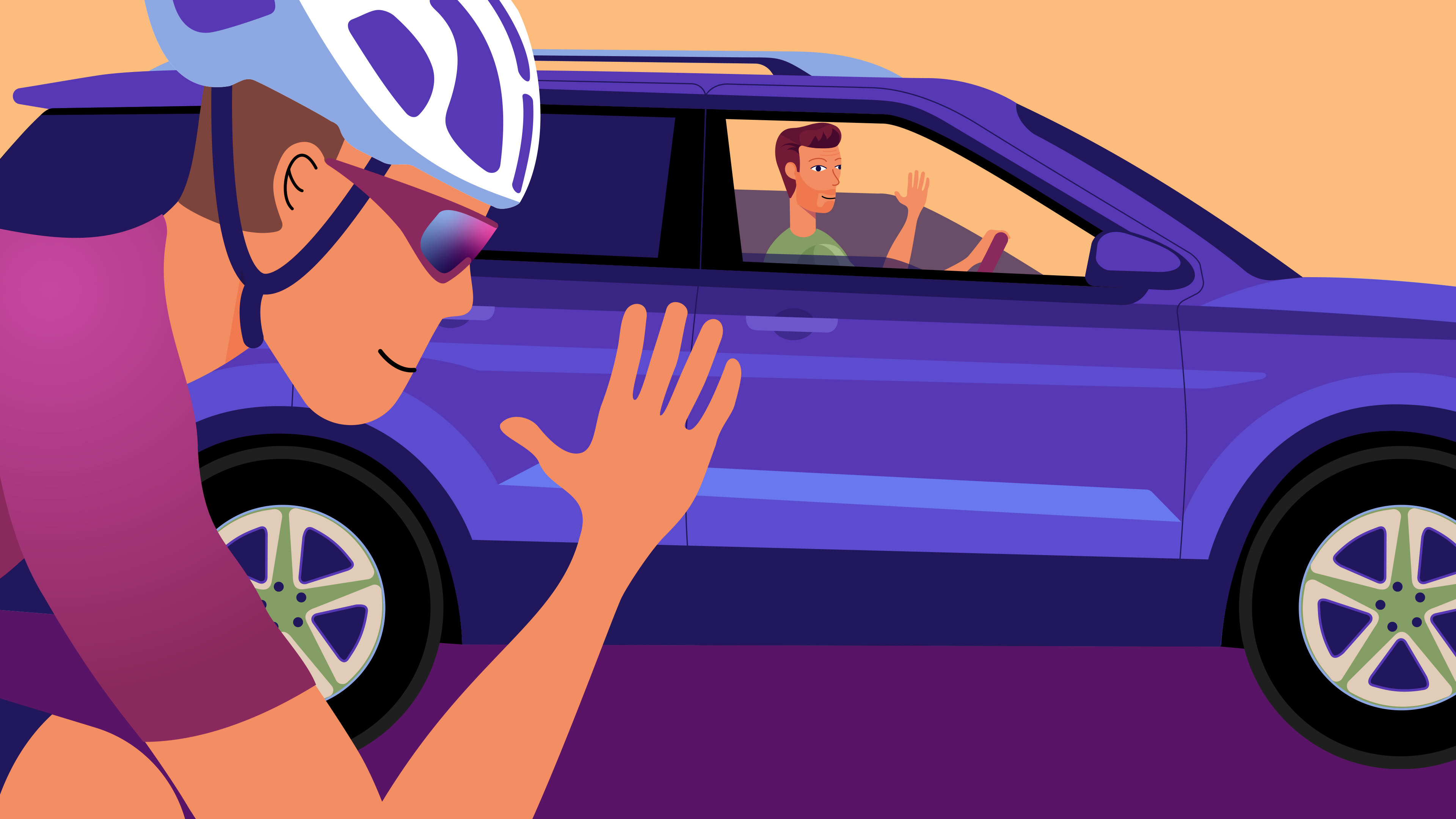
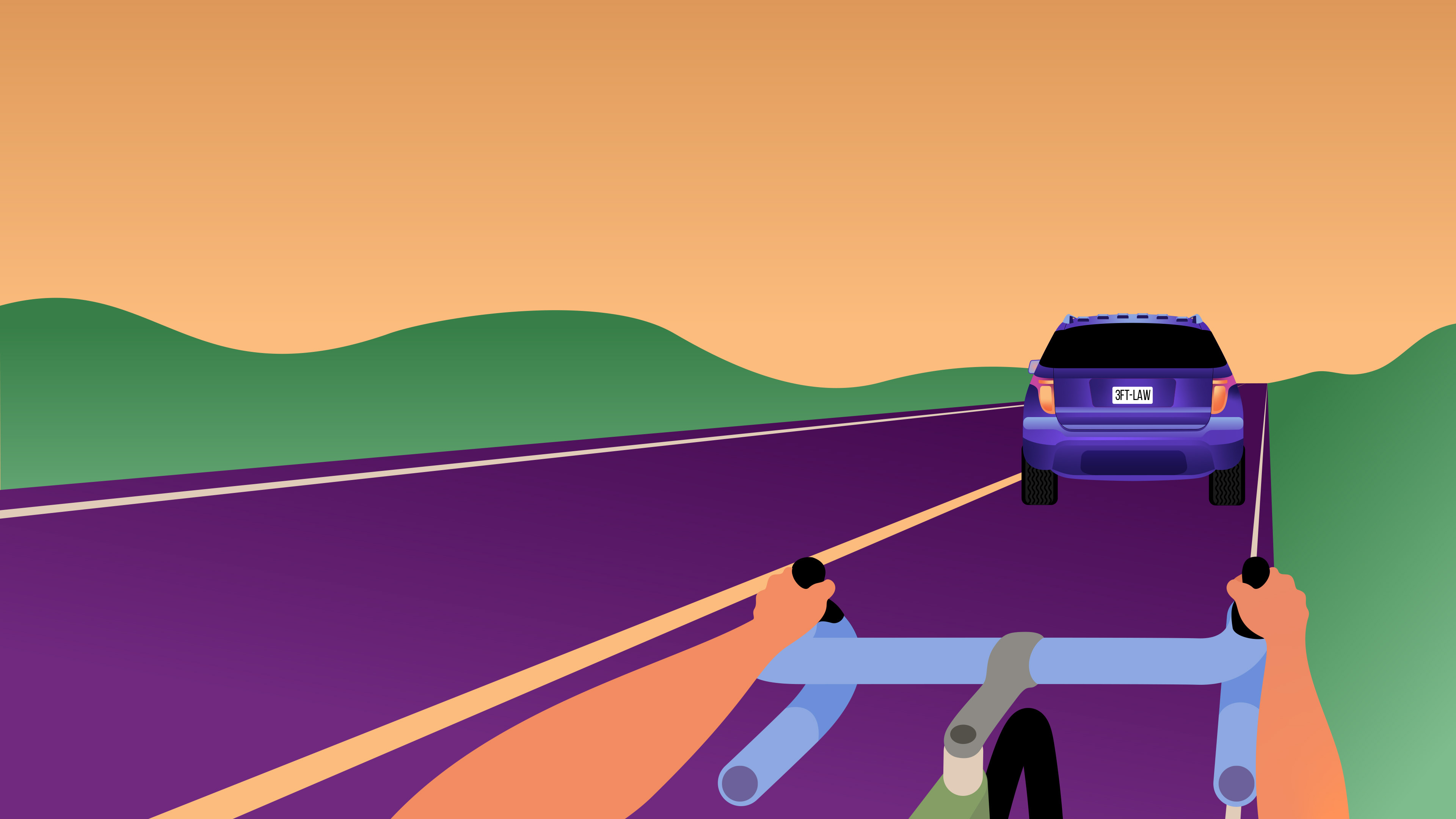
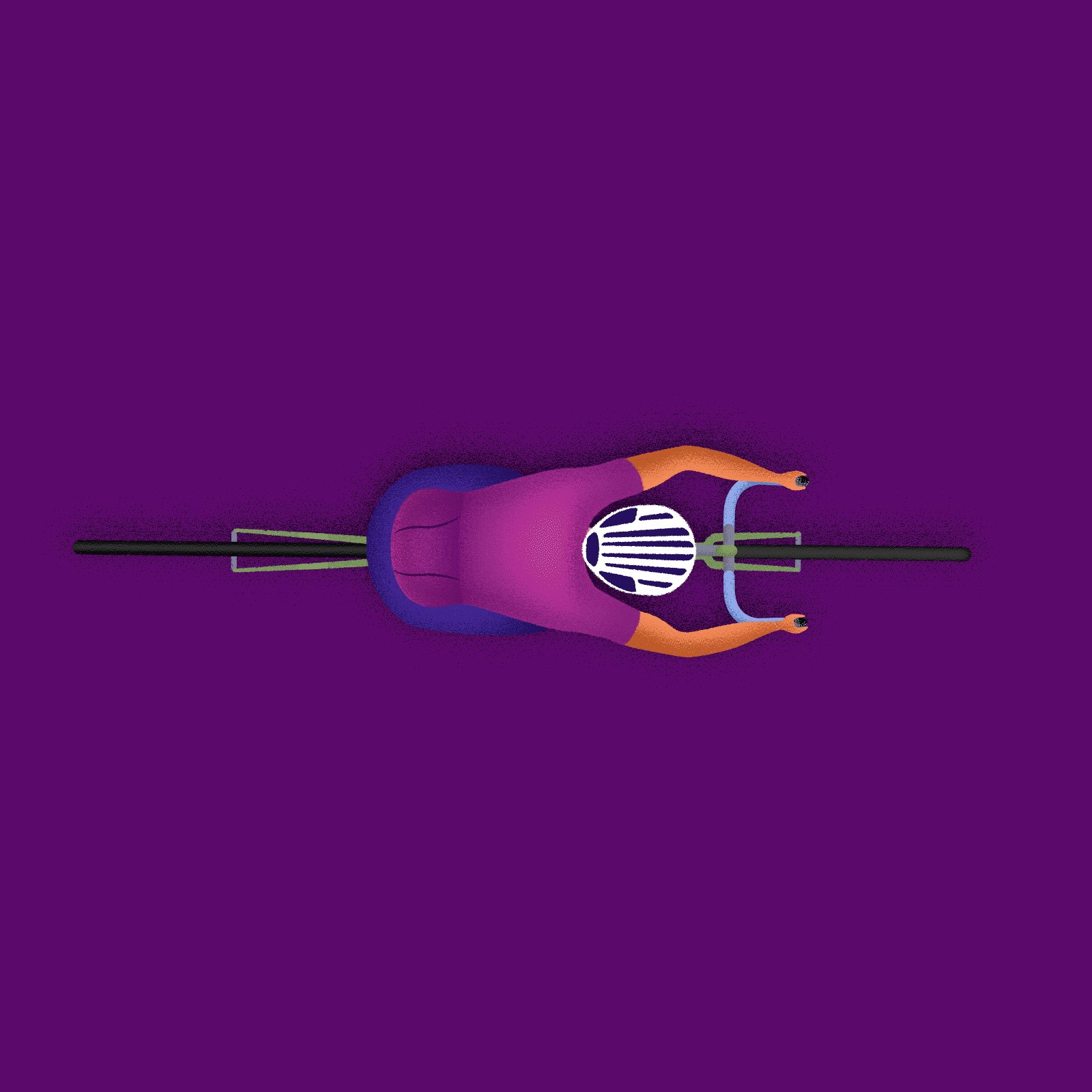
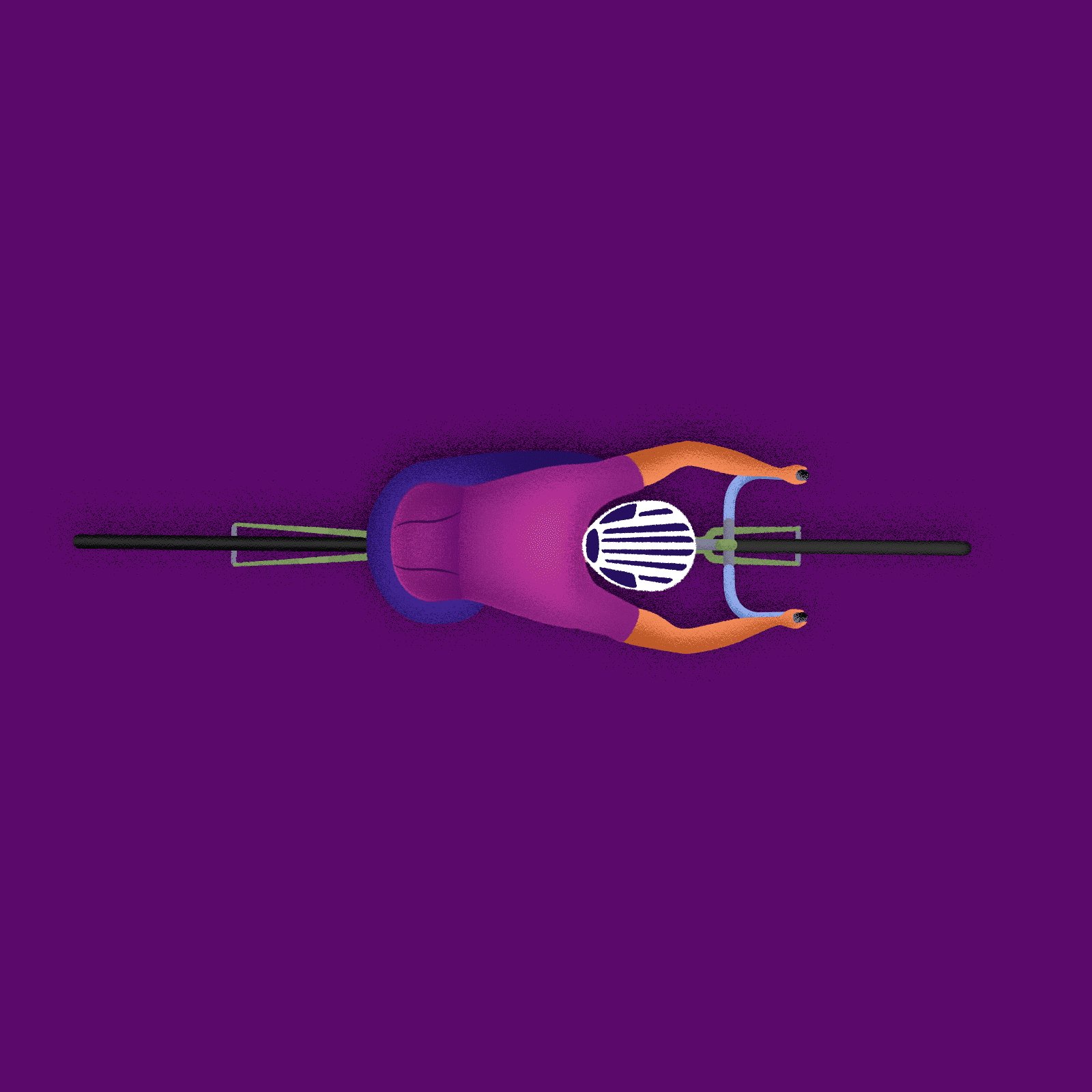
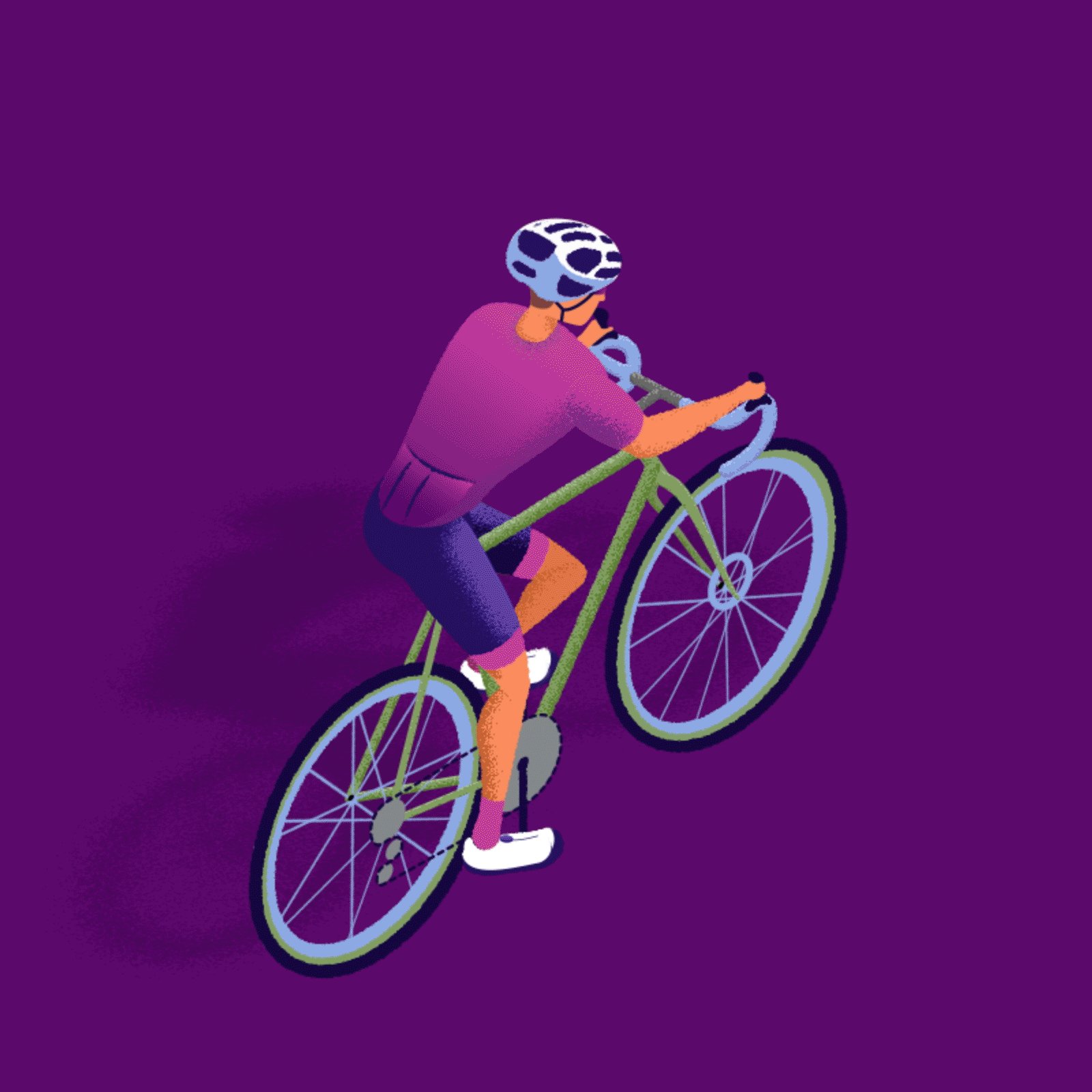
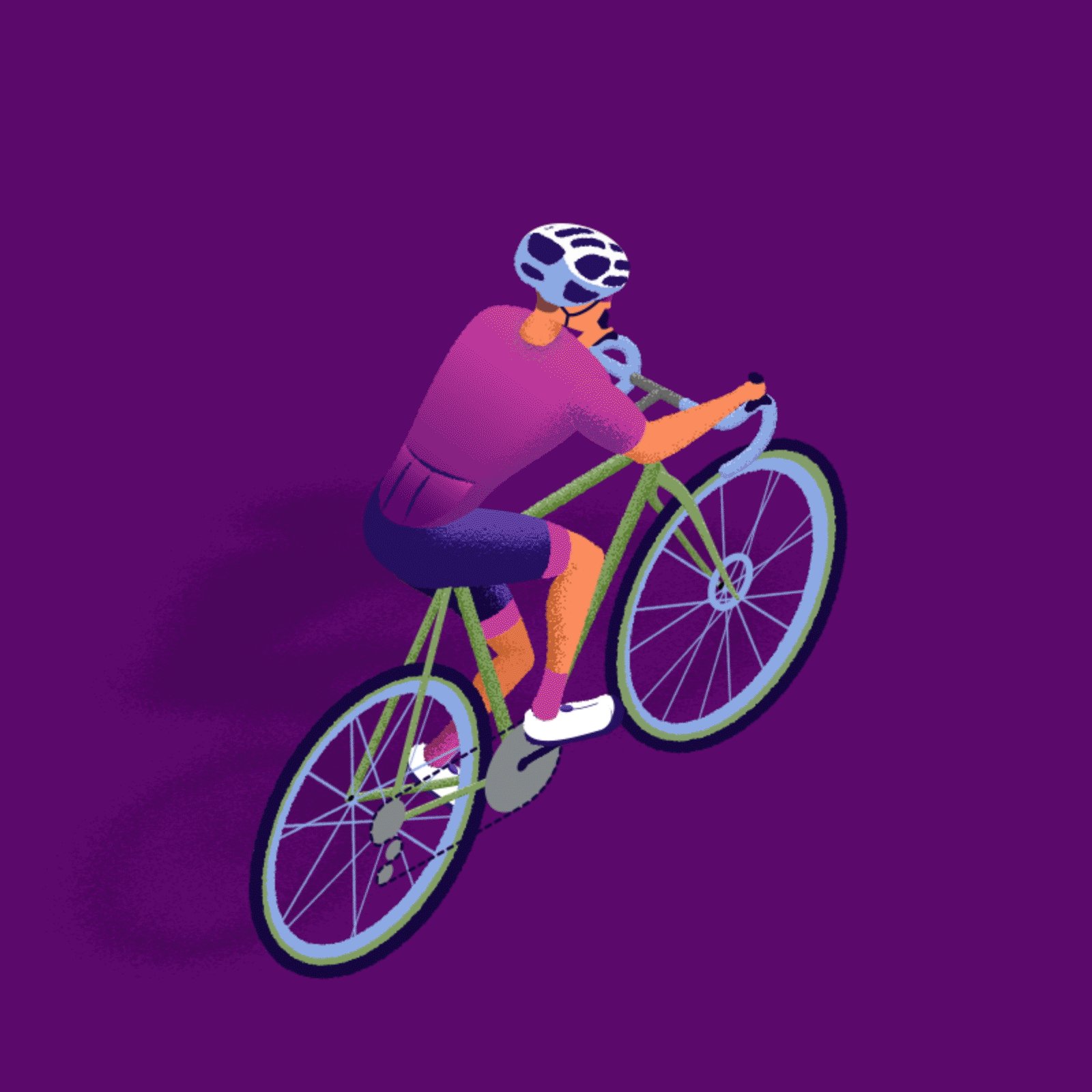
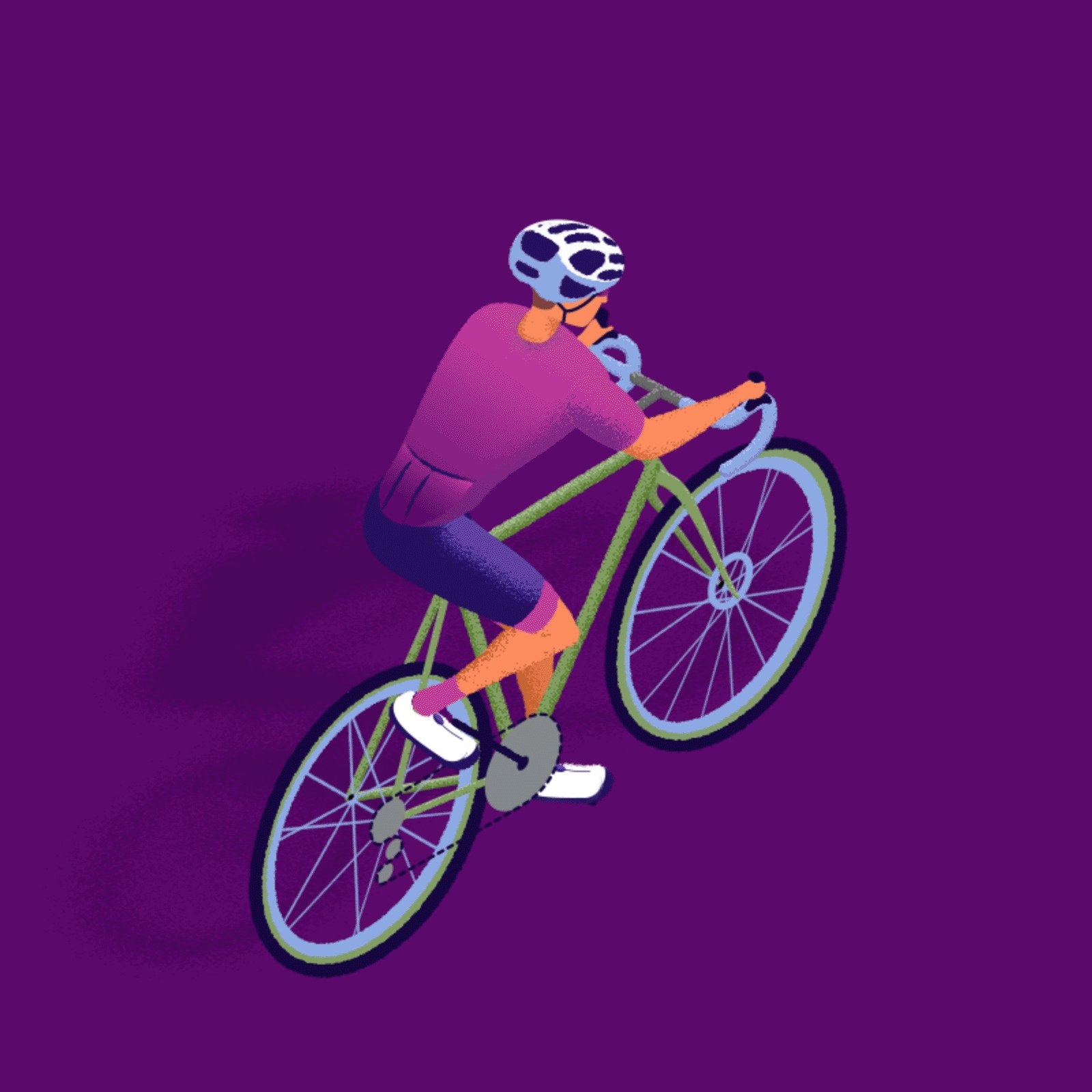
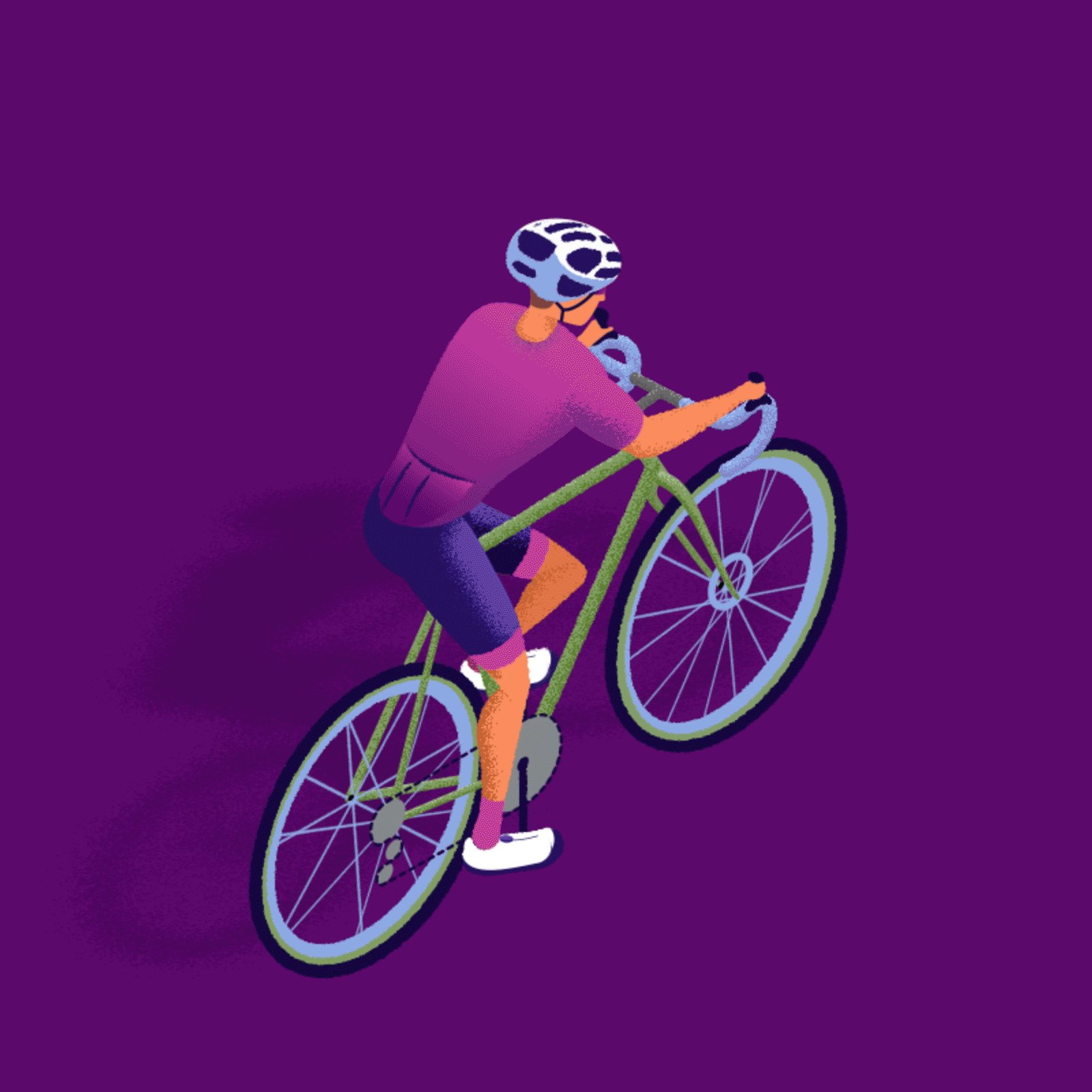
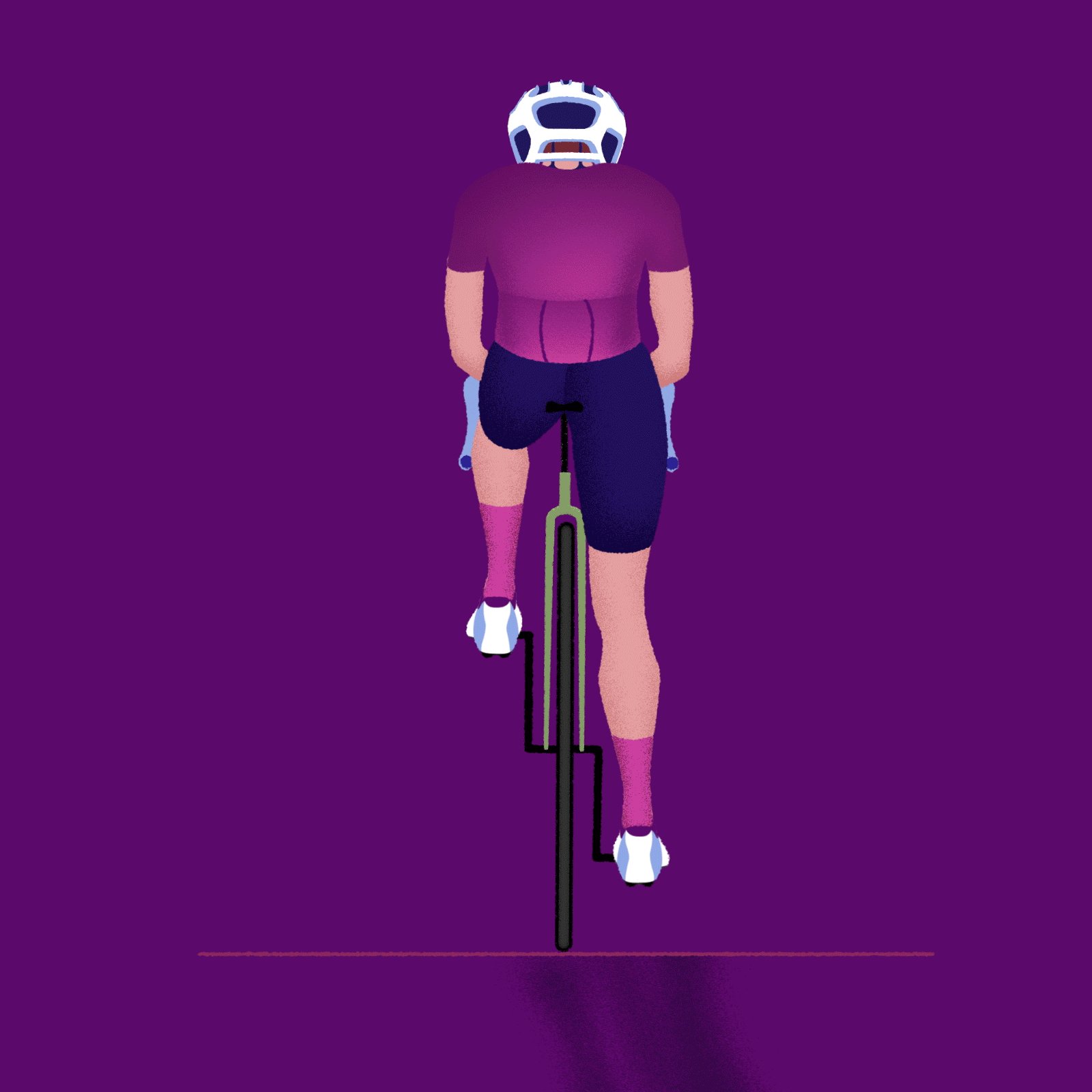
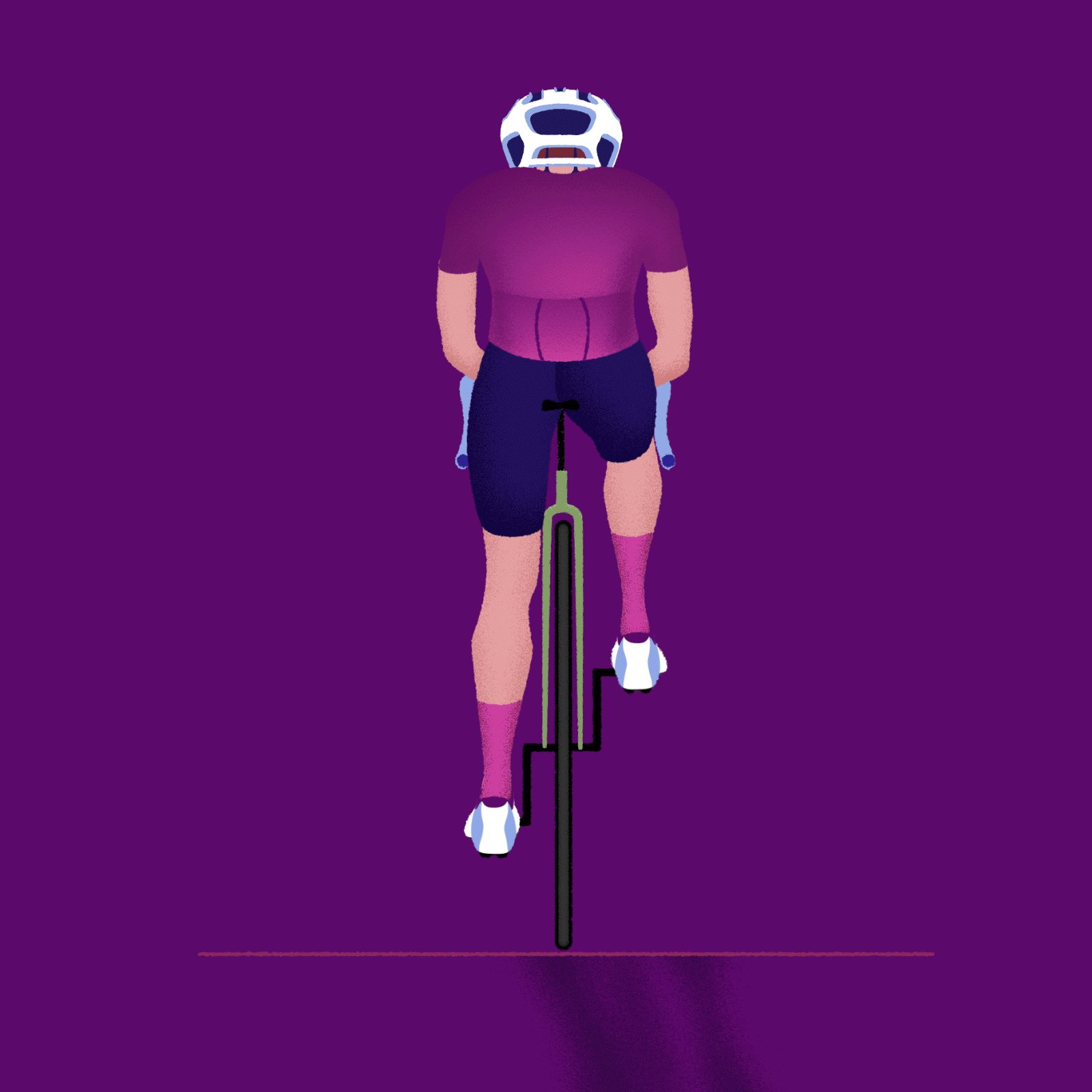
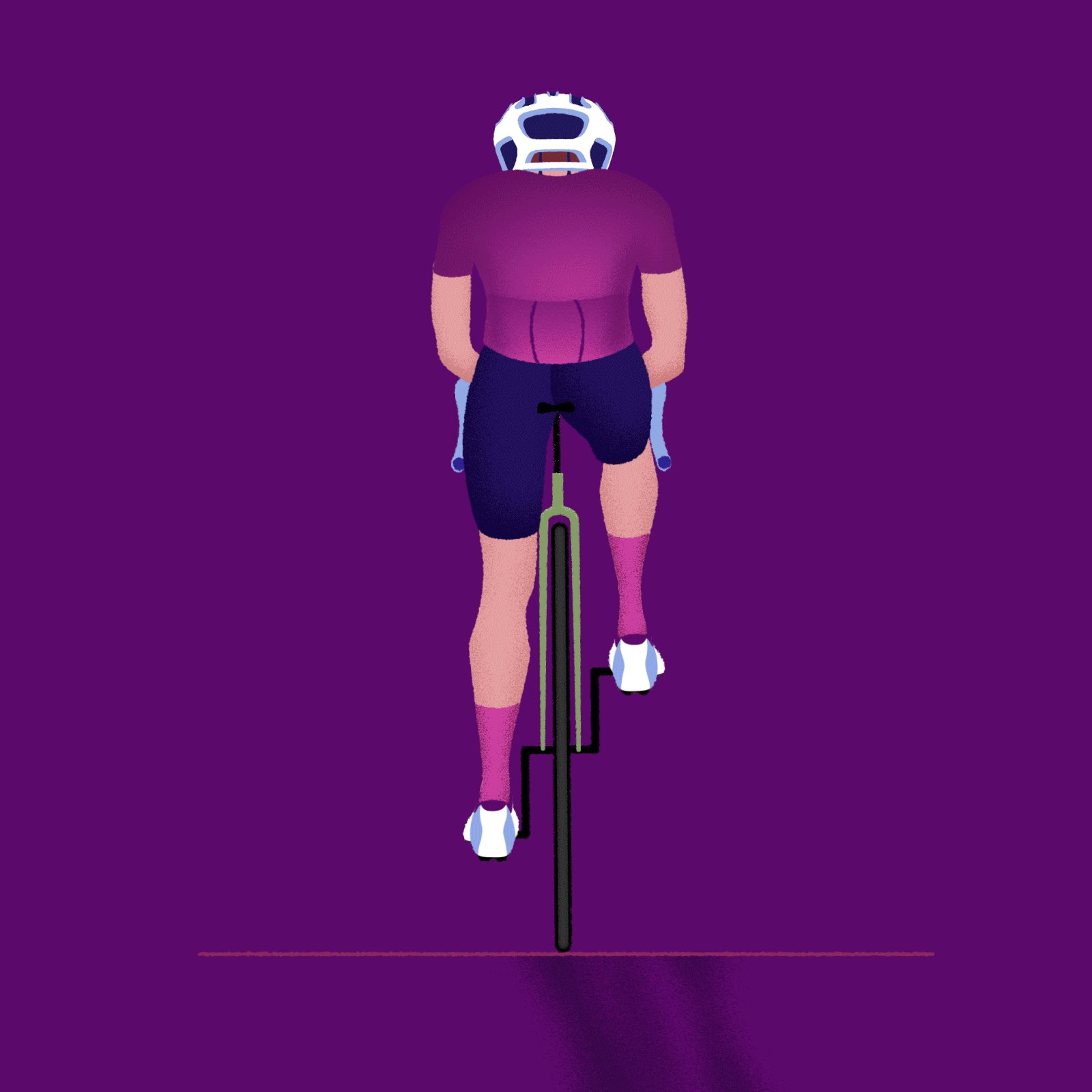
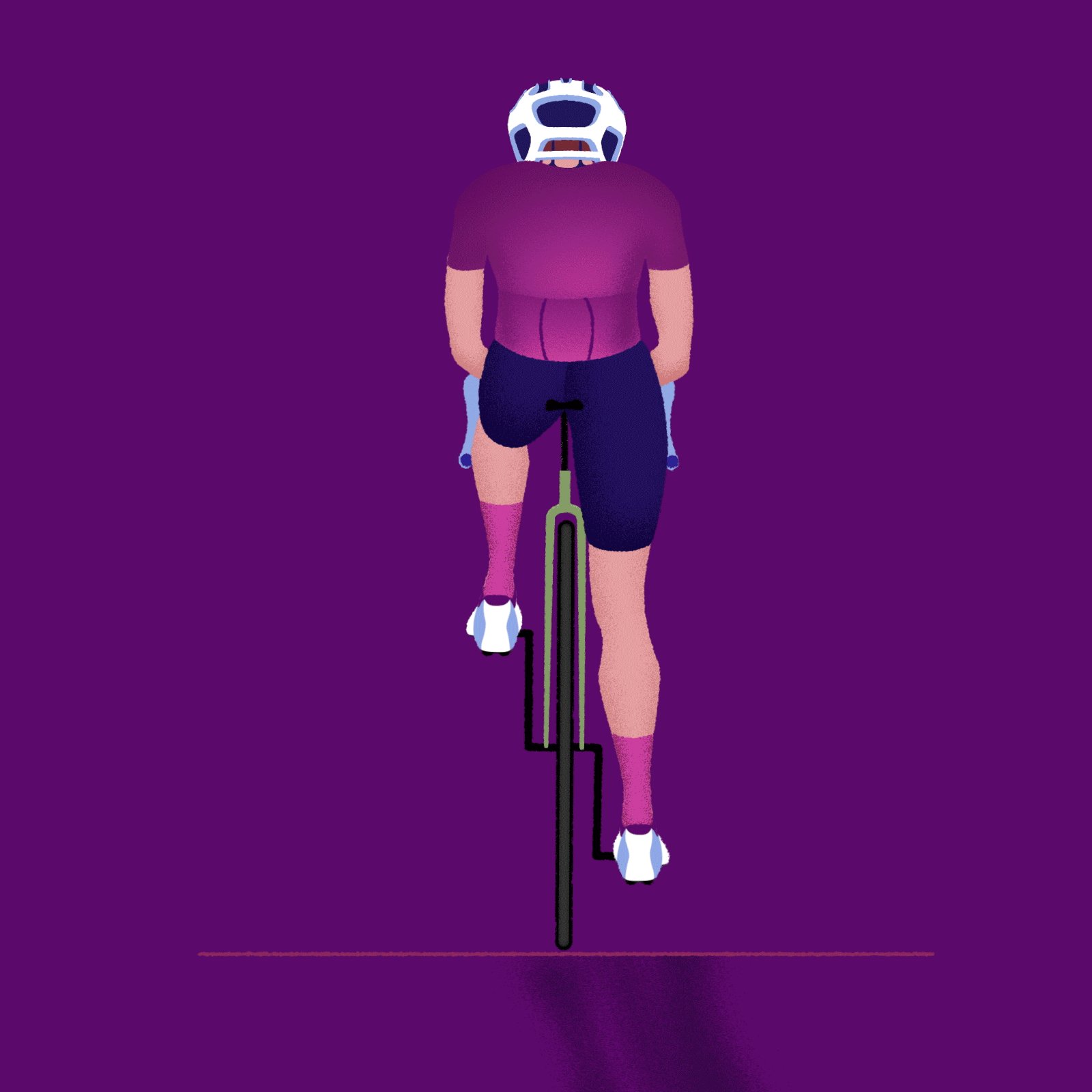
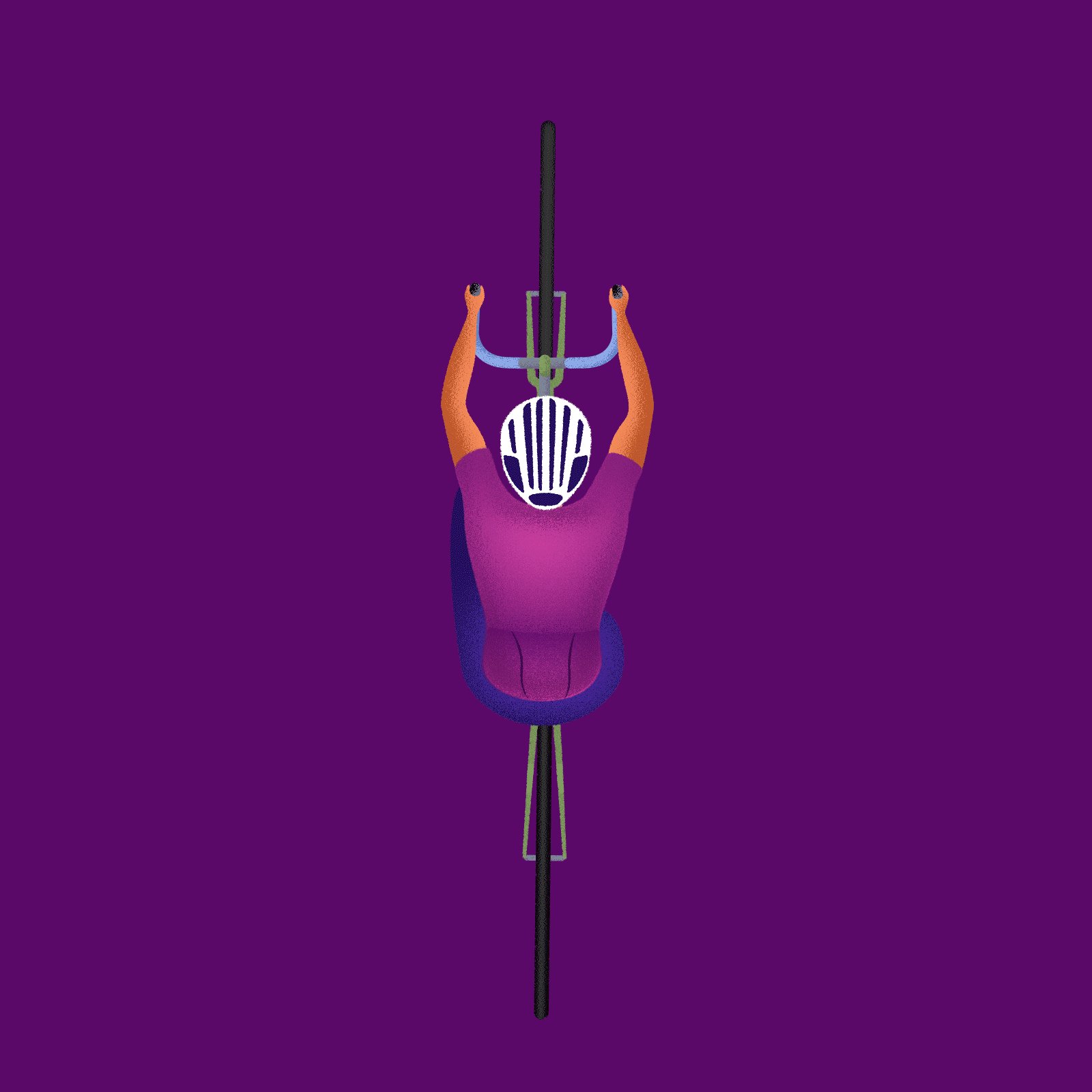
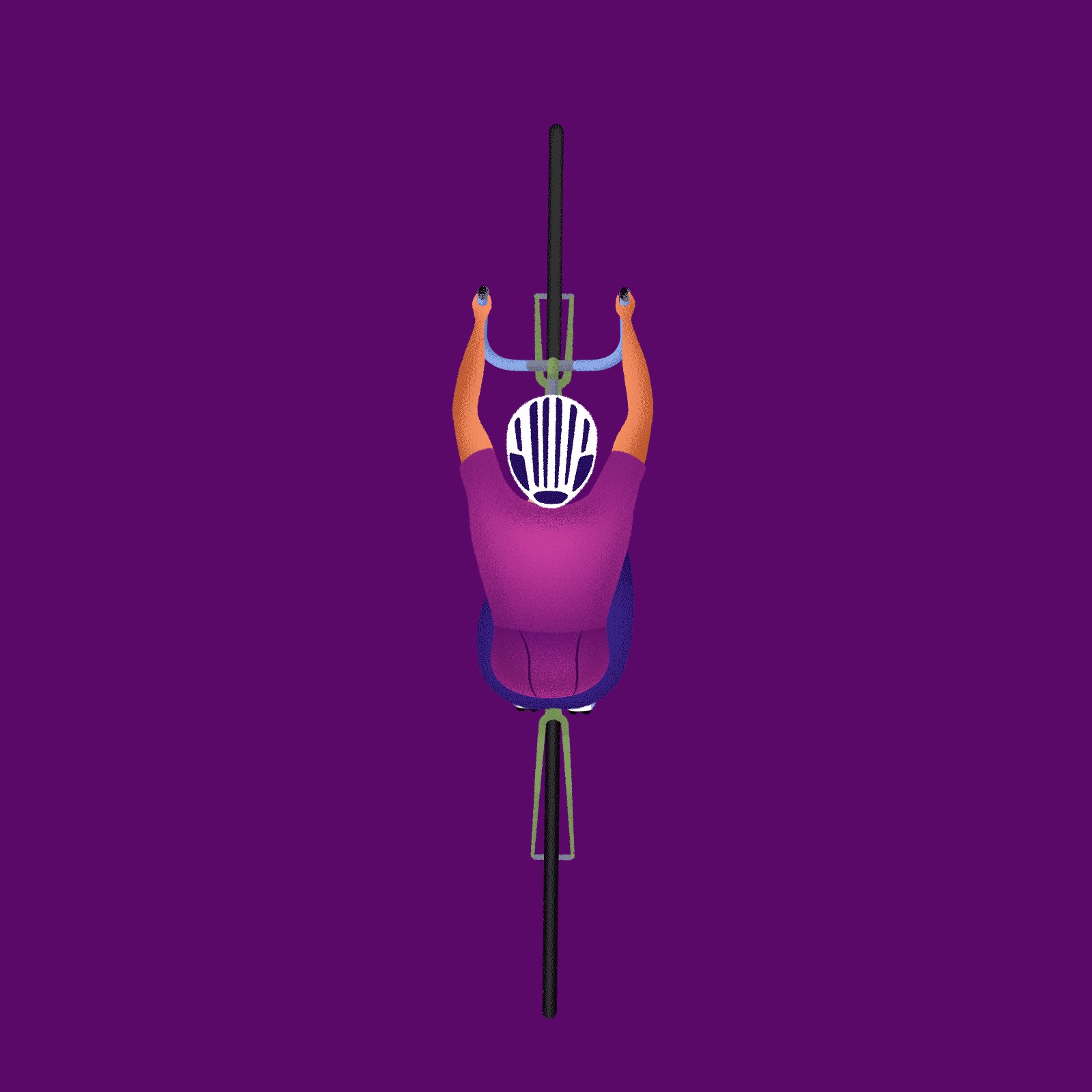
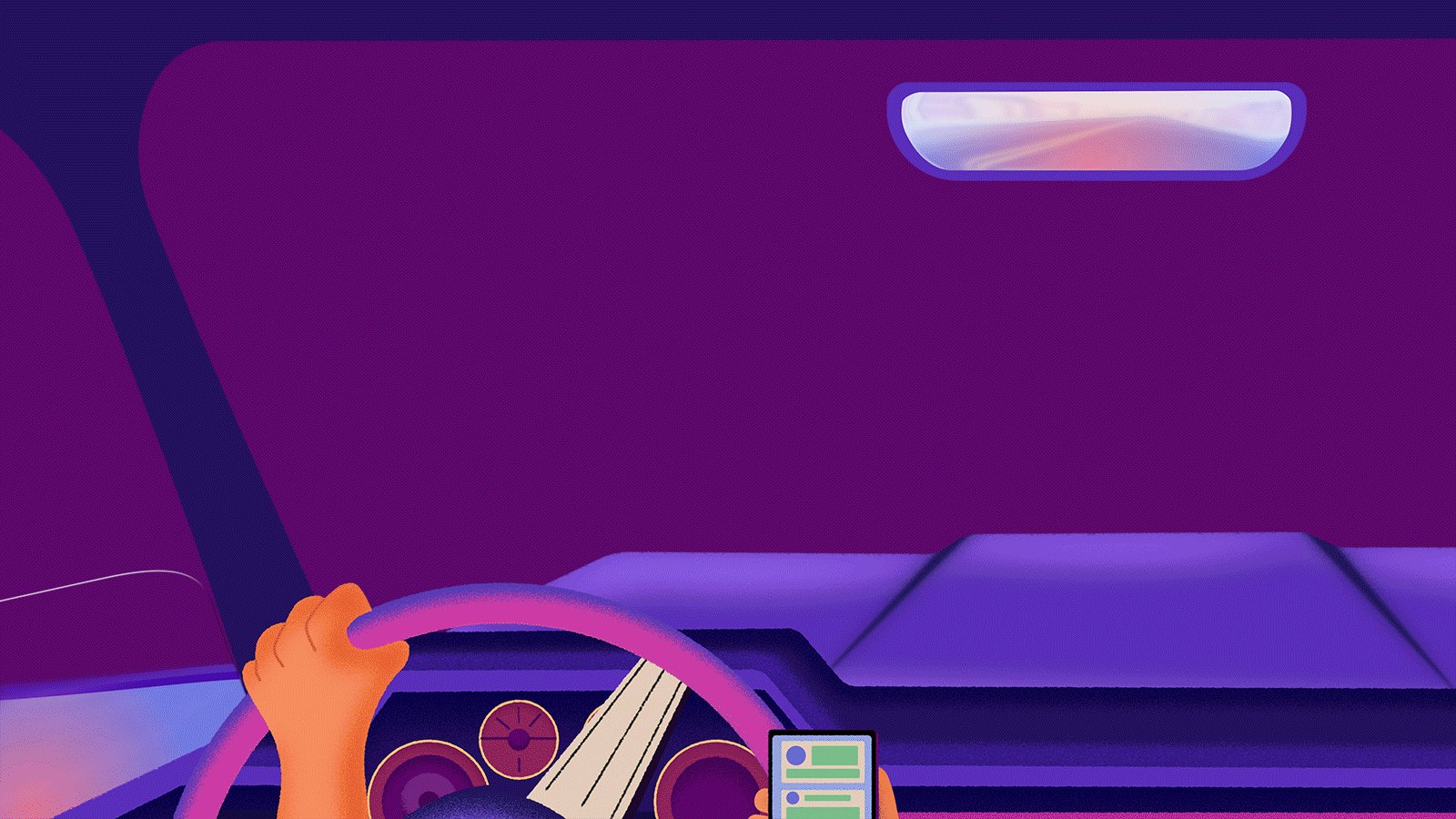
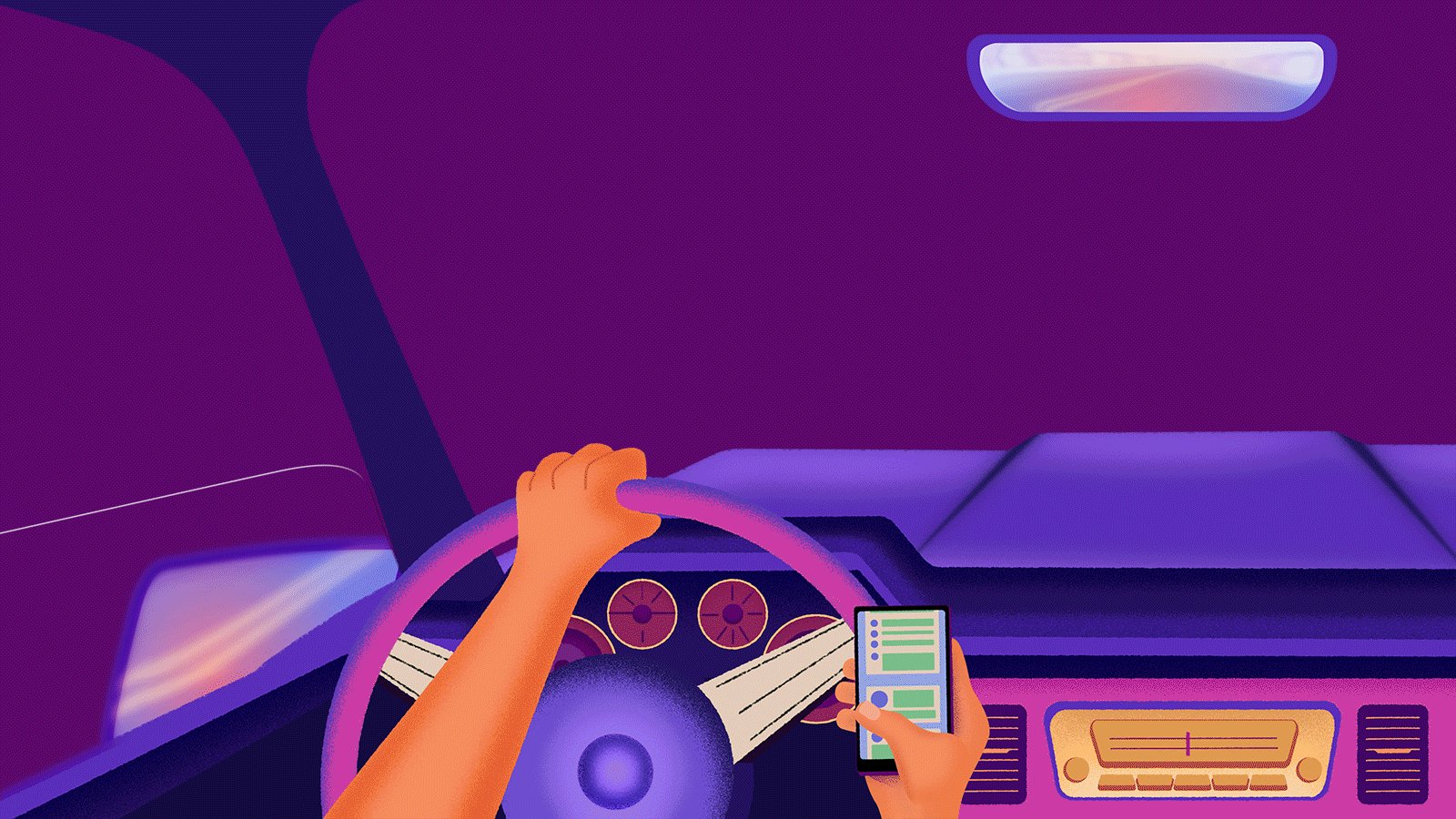
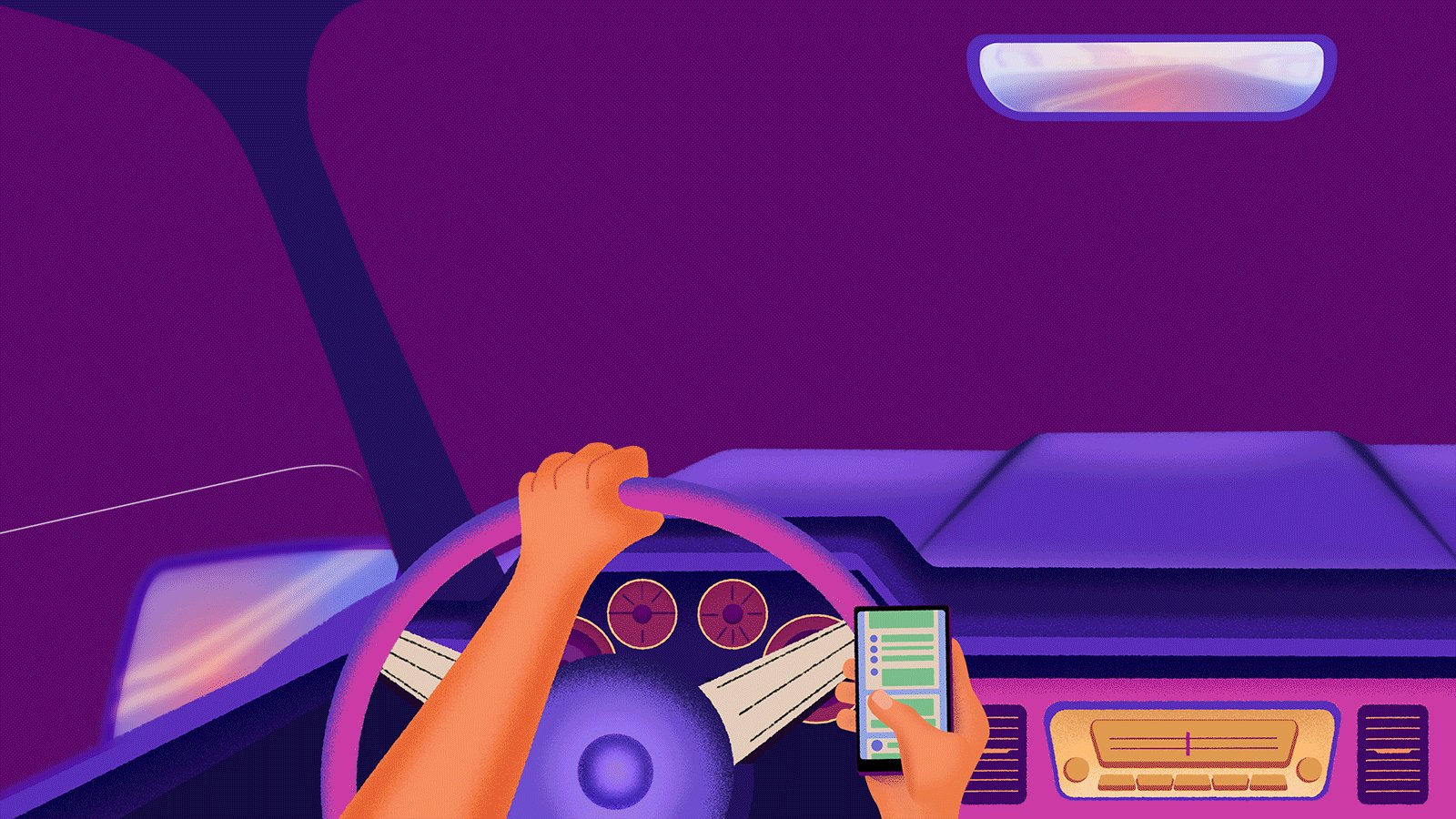
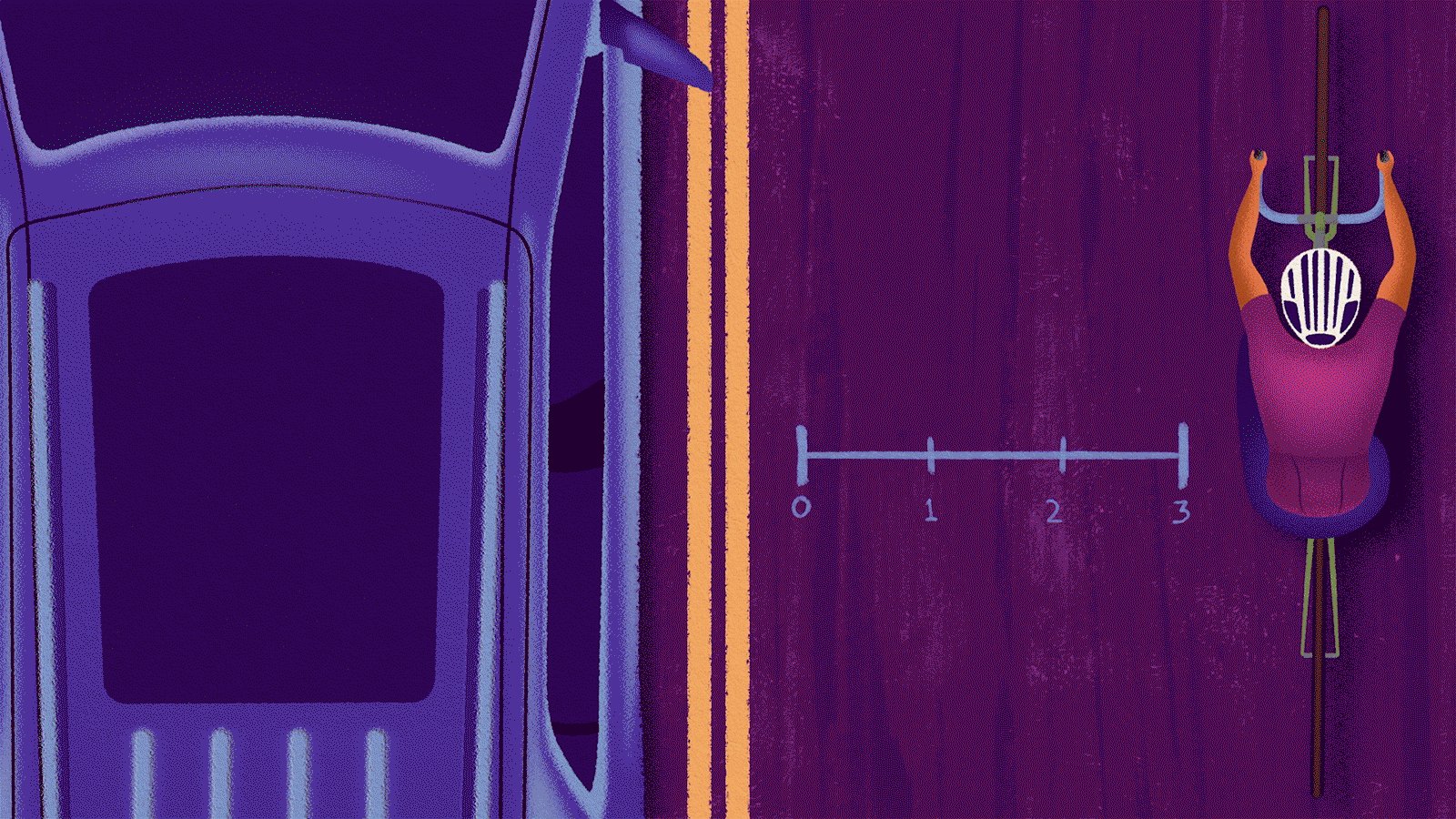
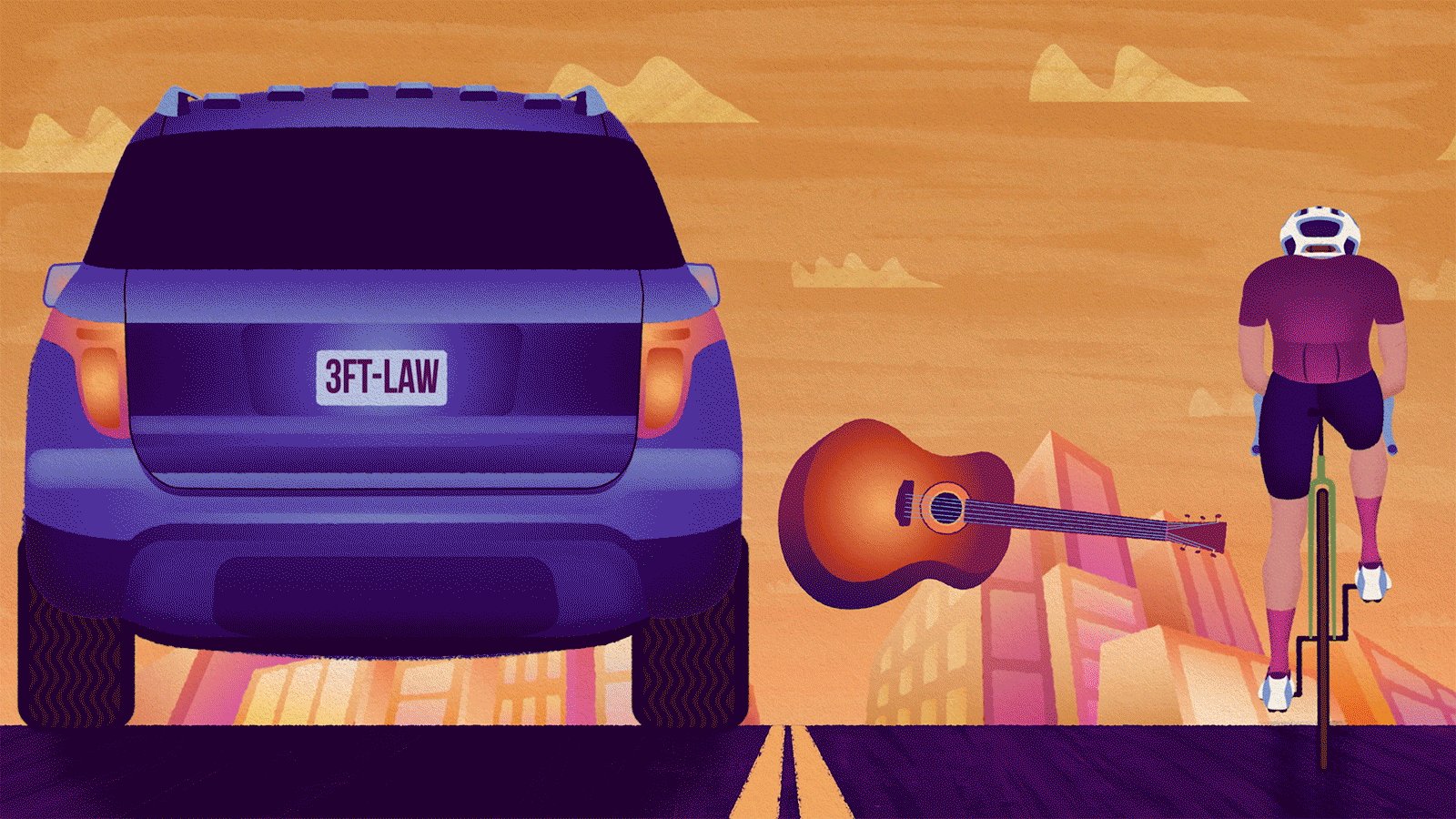
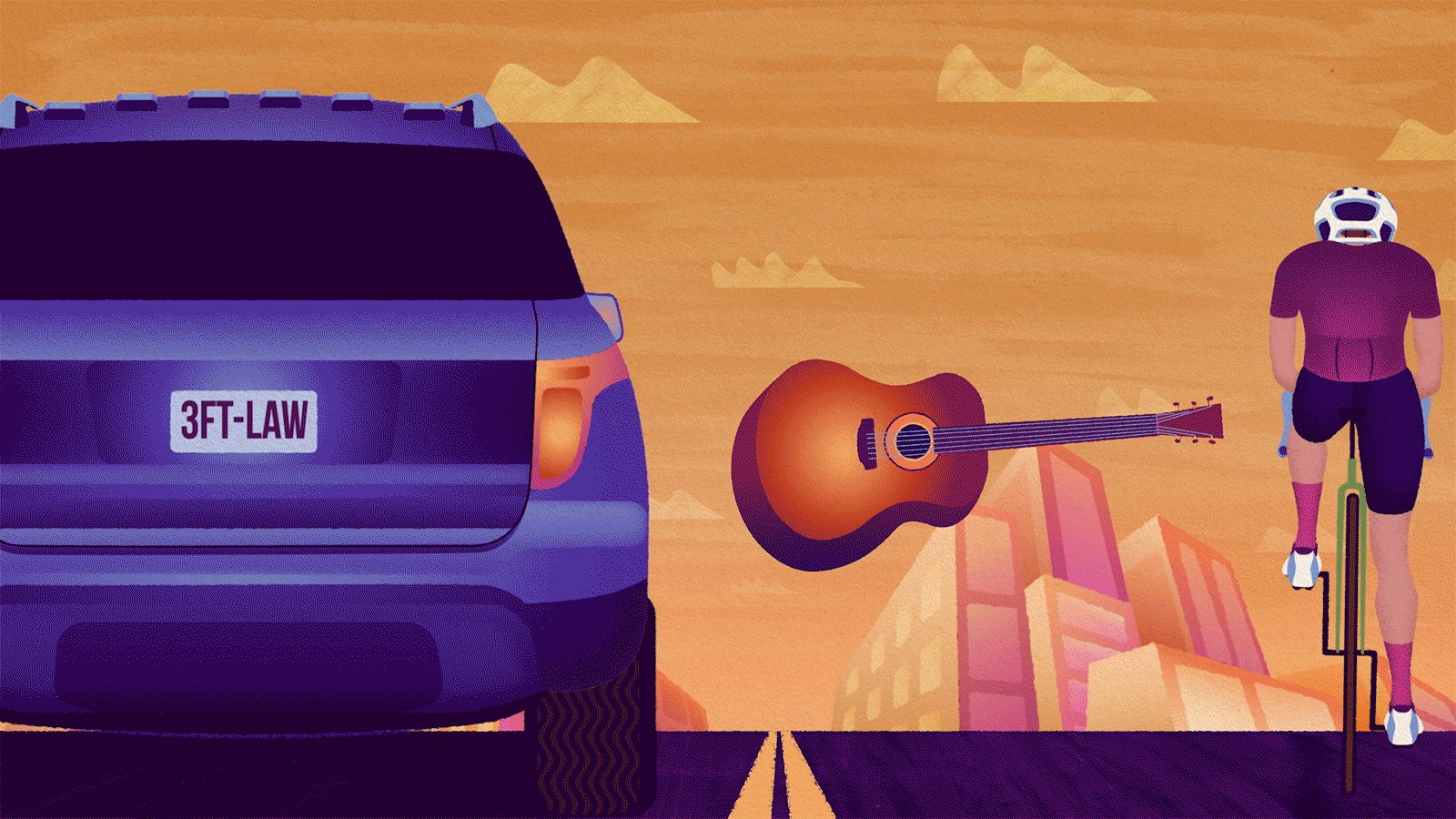
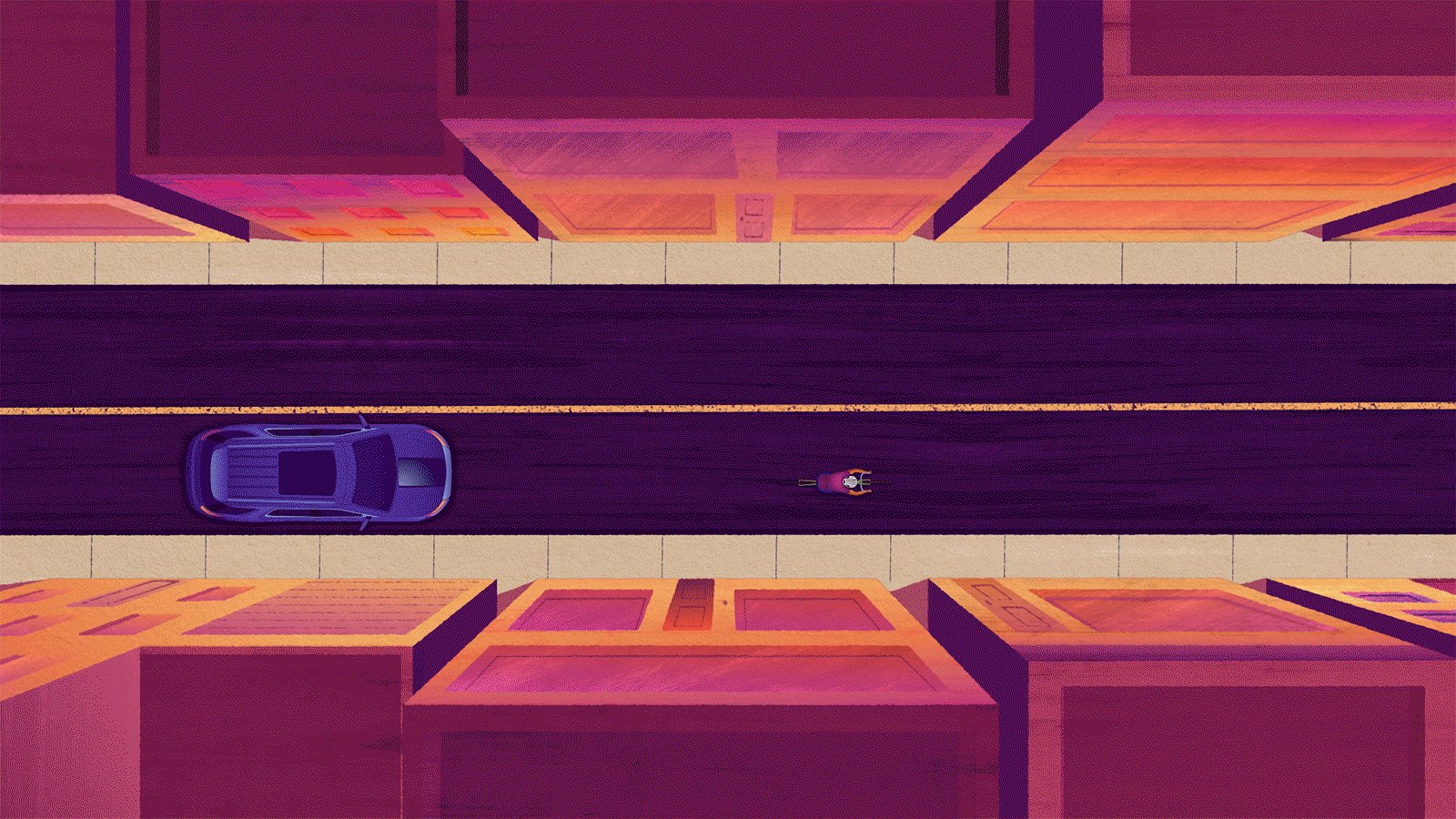
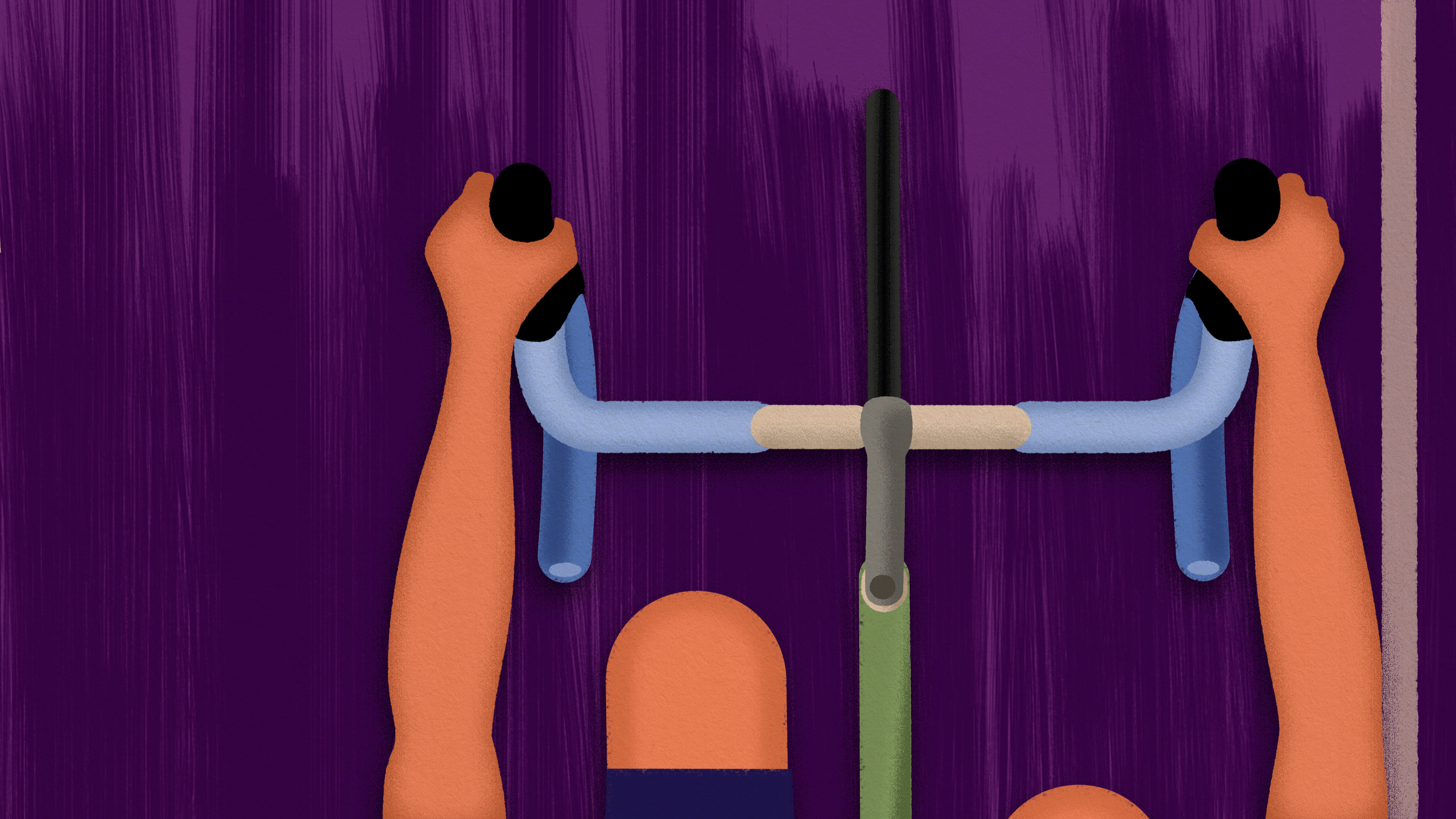
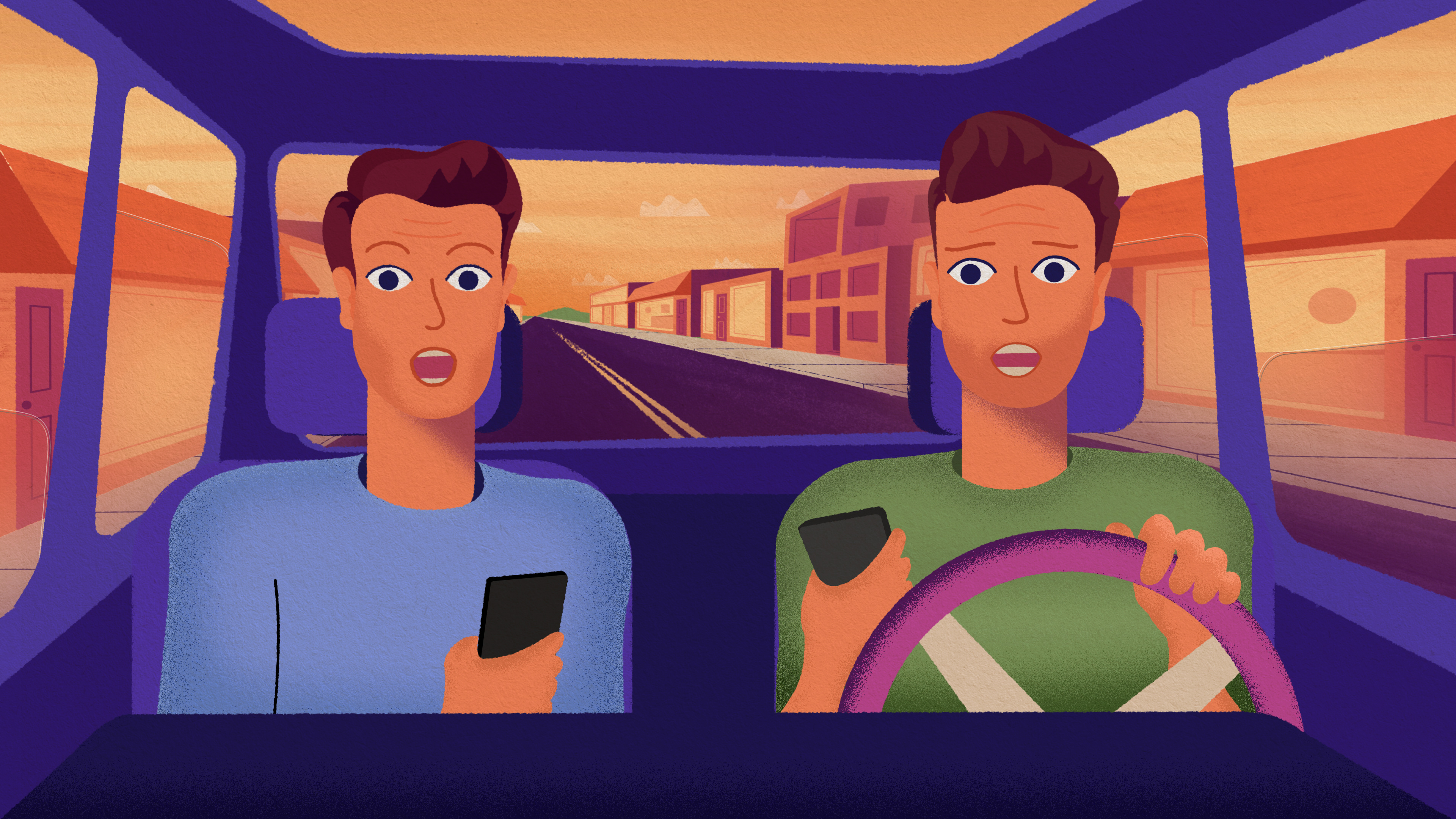
Visualizing all the different scenes in the script was challenging because I decided to use a variety of perspective angles. This helped tell the story from different view points and also brought a lot of visual interest to the piece. One-point perspective was perfect for the landscapes, forced perspective worked well for the family ride in the city, and first person perspective just made sense for the driver view. Isometric brought the explanation to life with a switch to an overhead bird’s eye view for the car passing adding depth to the piece.
Styleframes




I originally painted the style frames in Photoshop, my preferred freehand drawing method. Rebuilding the elements in Illustrator afterward made the artwork more flexible to work with in After Effects. There I stylized
edges and textures to achieve the desired painterly look I wanted.
edges and textures to achieve the desired painterly look I wanted.
Designing the Frames in Illustrator



















I reworked the color pallet from my initial photoshop styleframes to make them pop, then refined the sketches — first using illustrator for the iPad, and later finalized it using the desktop version of Illustrator. This enabled me to push the artwork directly into After Effects using the Overlord plugin. Once I organized the artwork in After Effects it was ready to animate!
Setting Up the Artwork for Animation








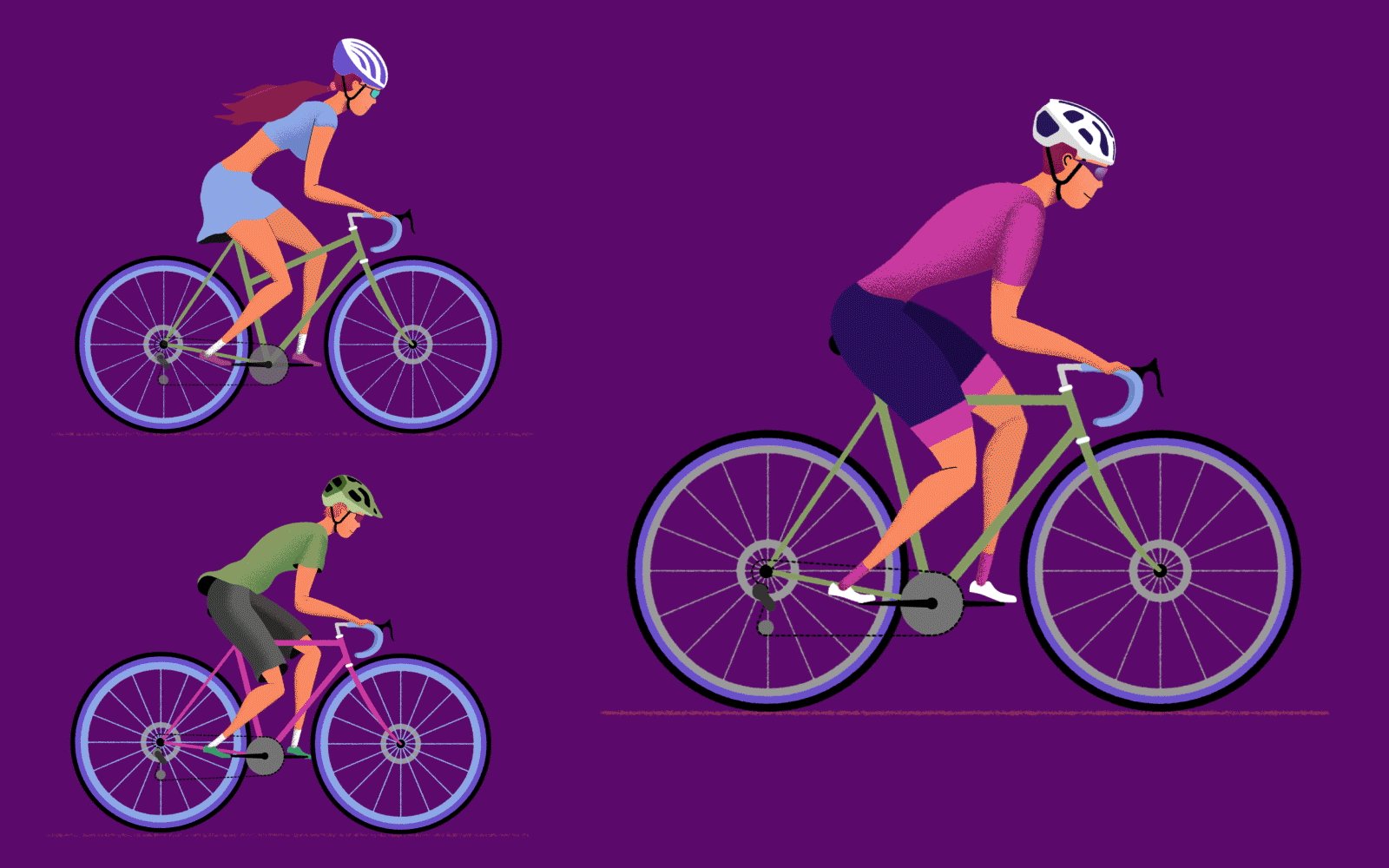
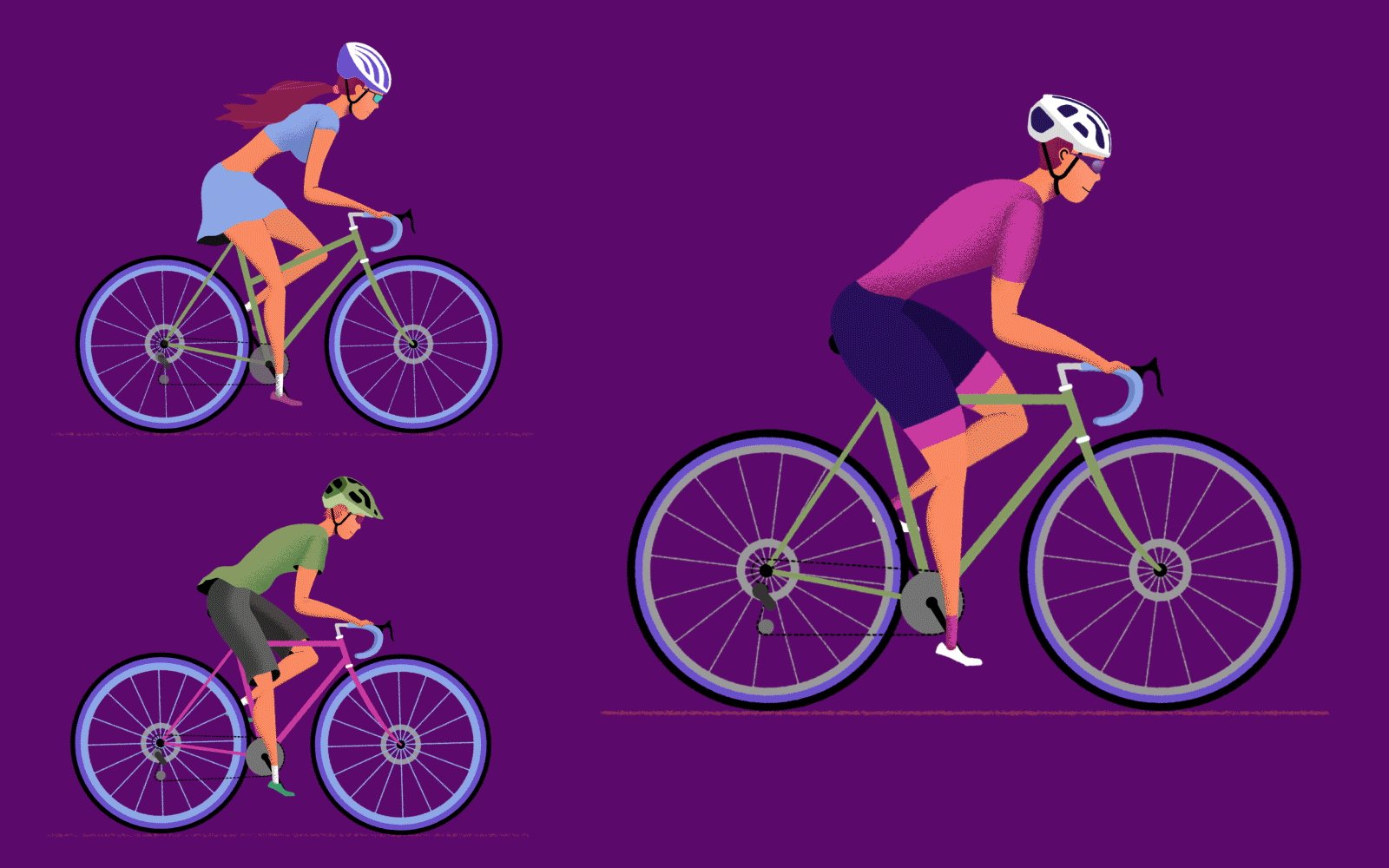
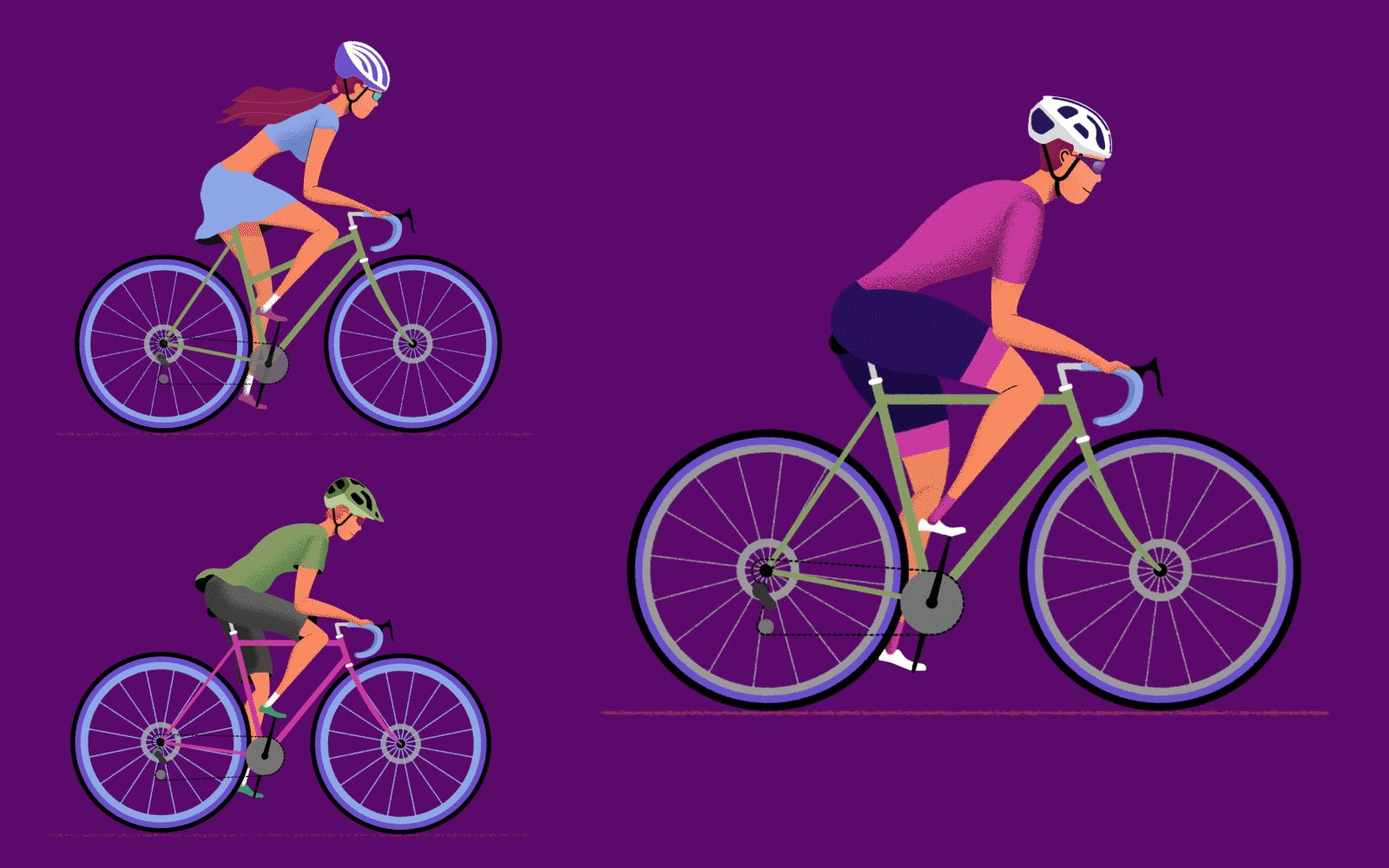
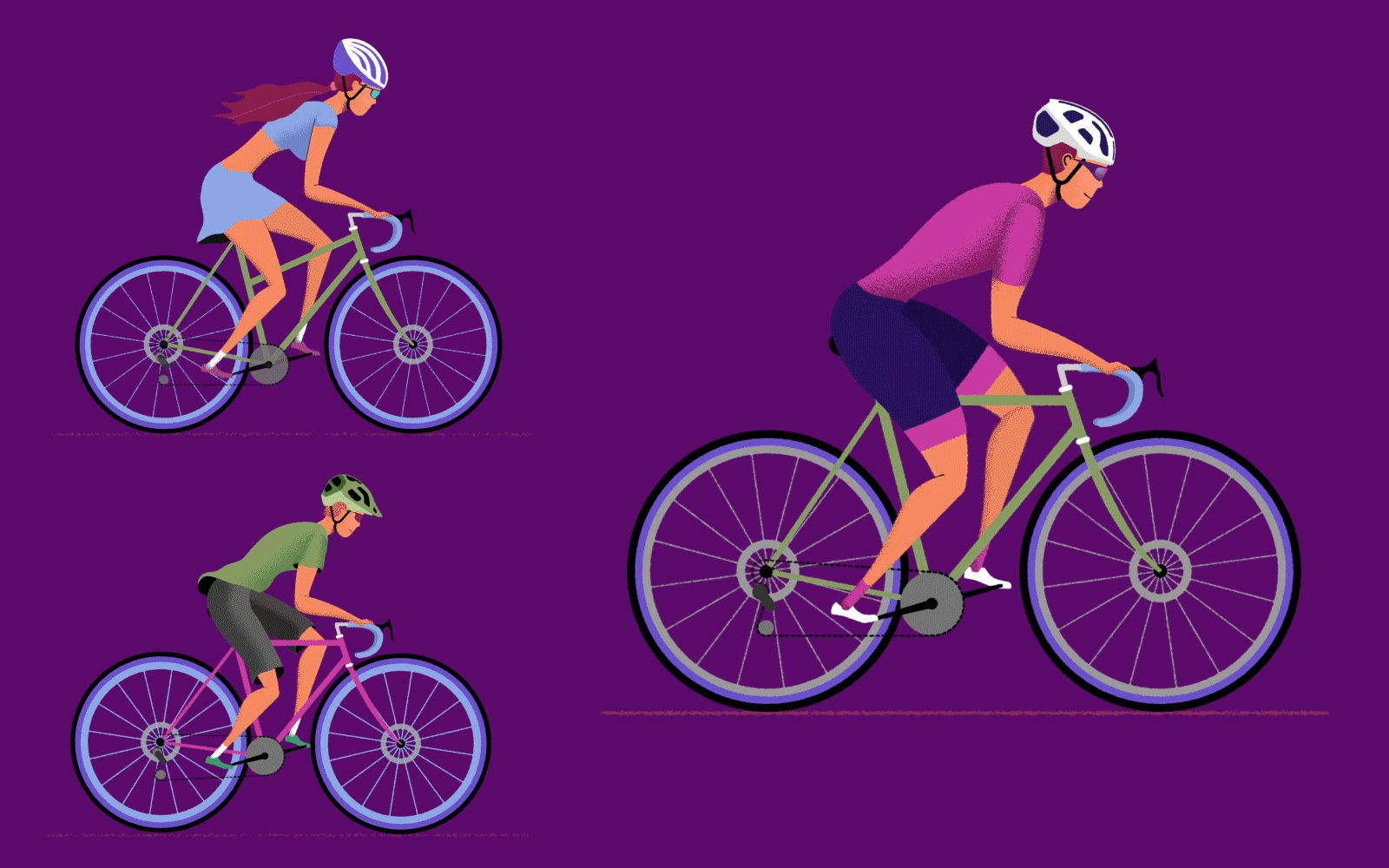
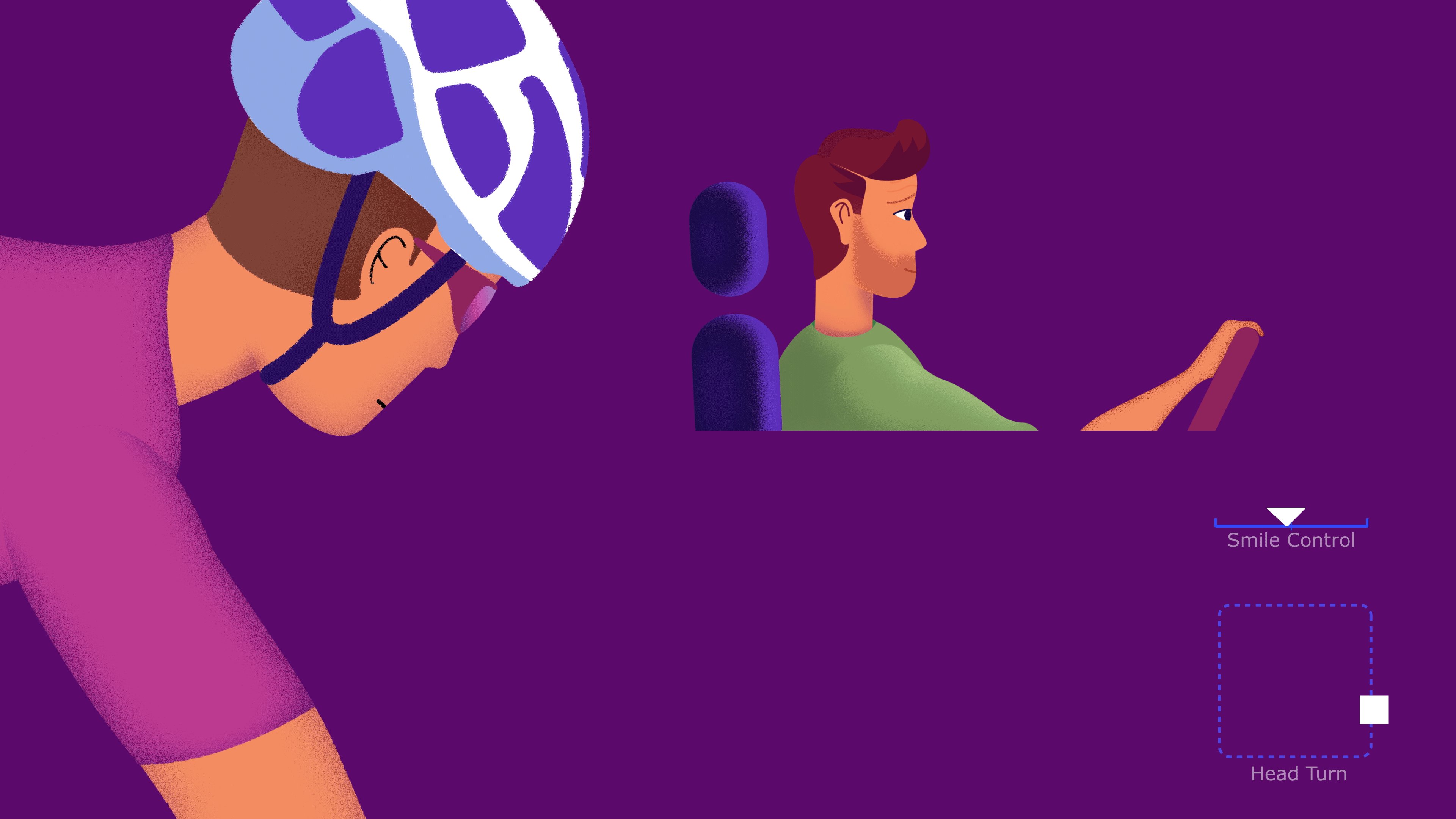
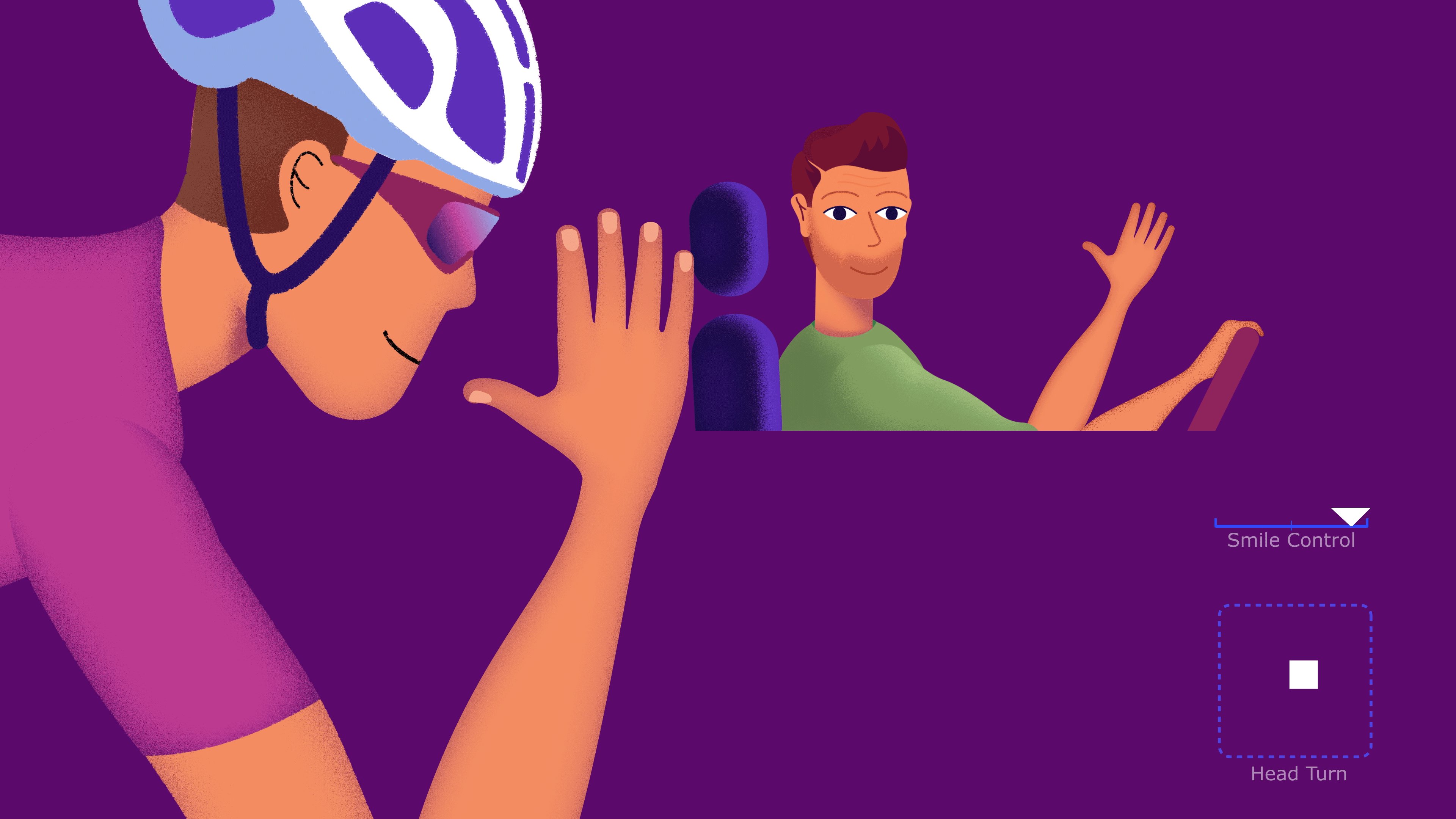
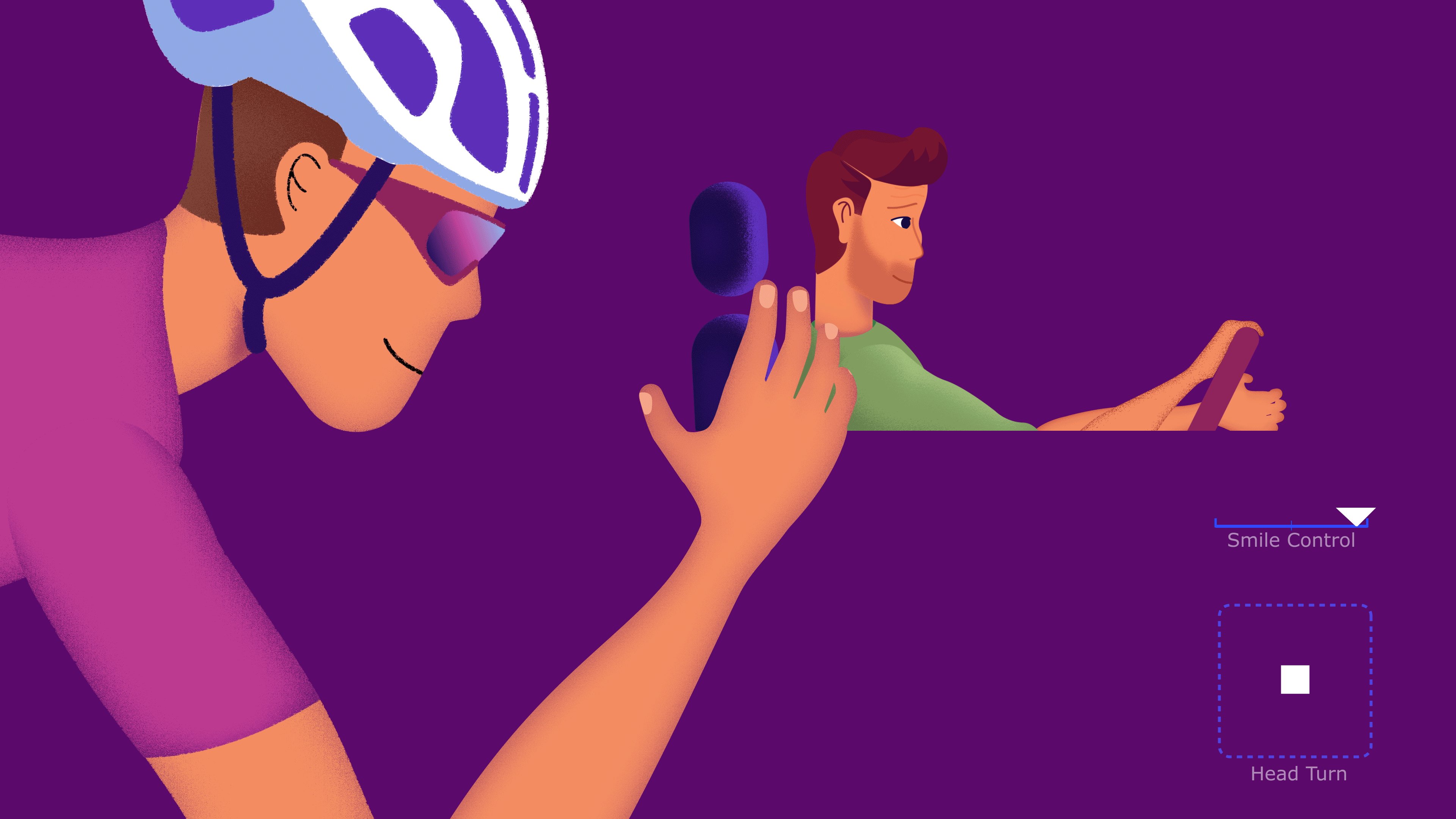
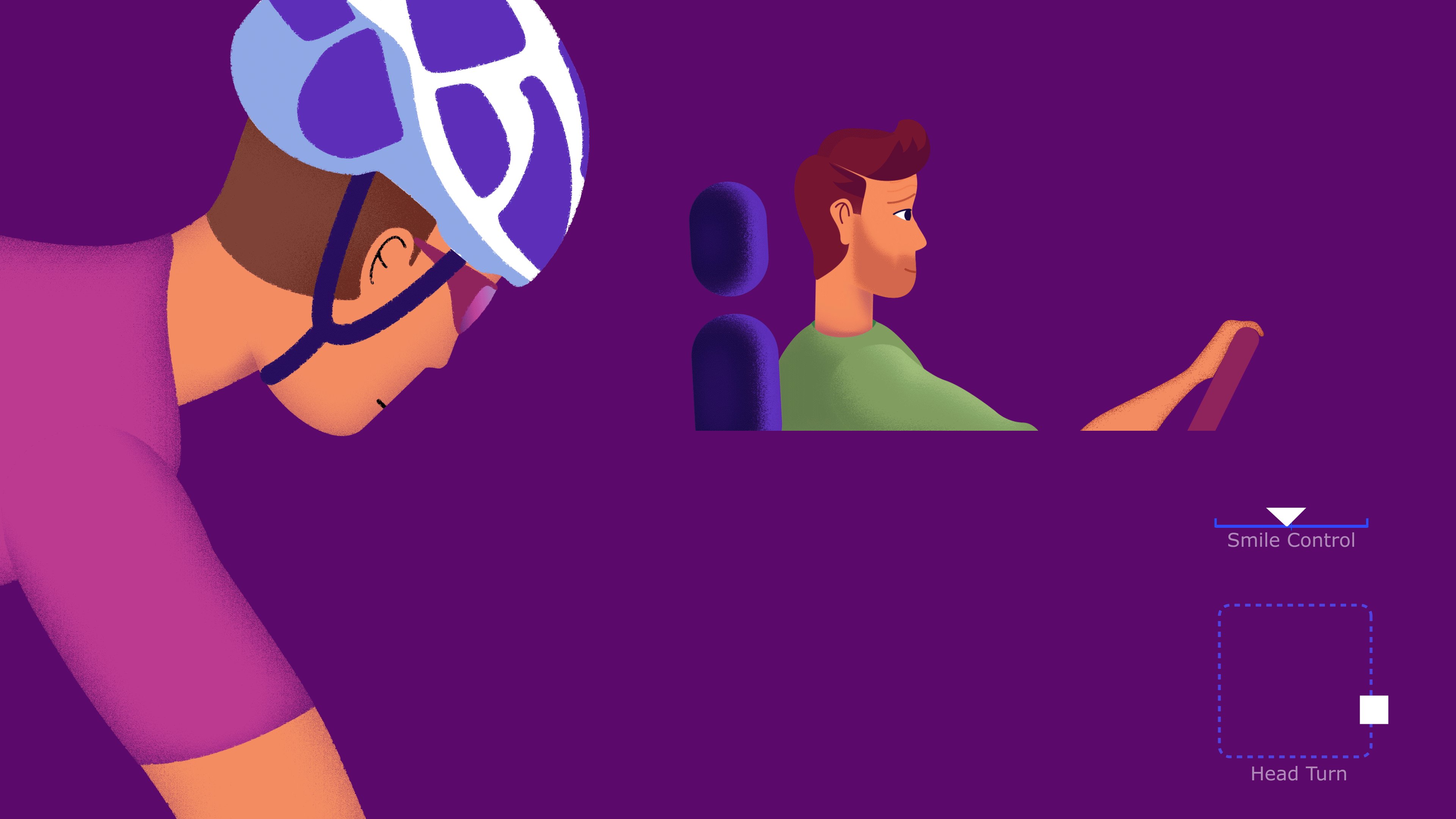
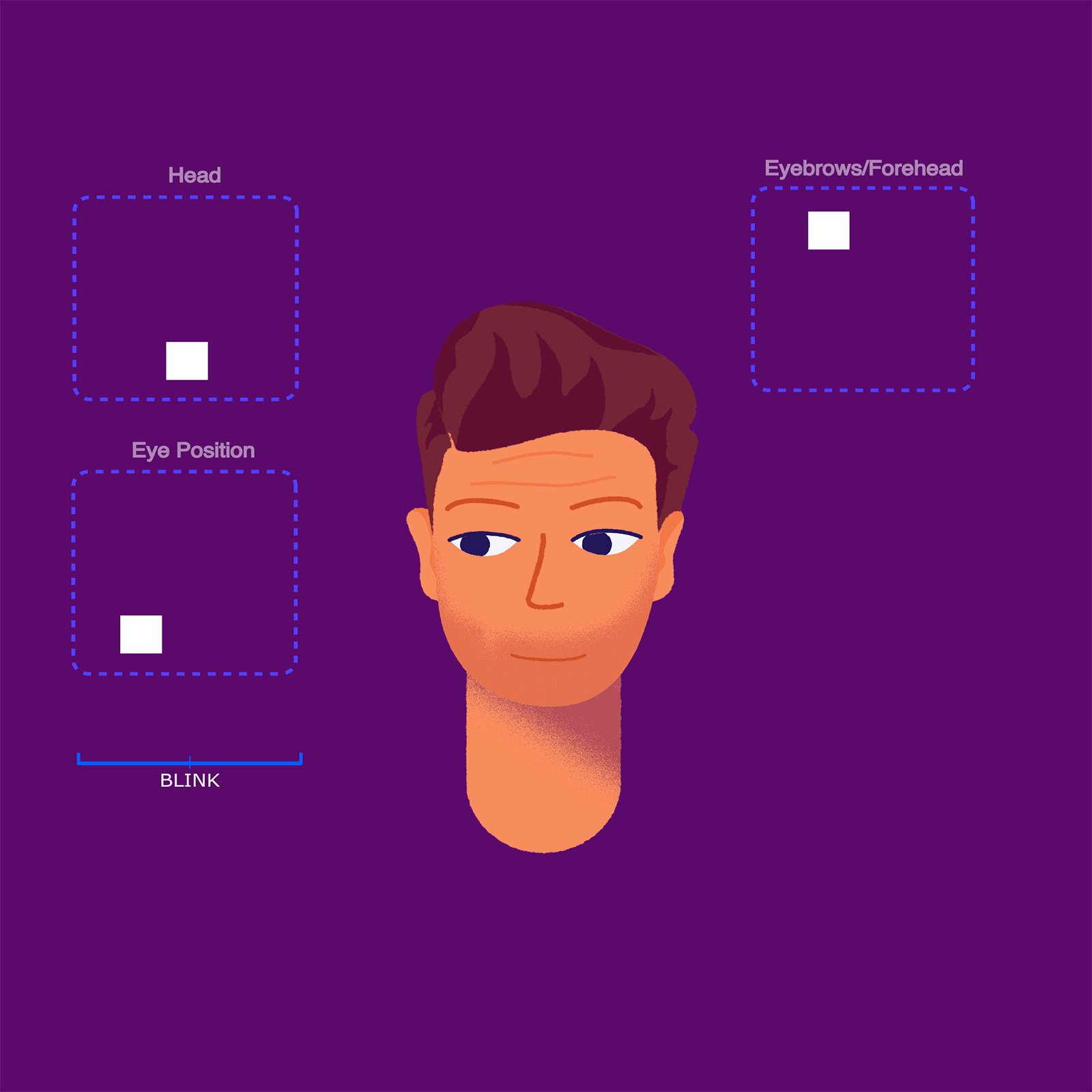
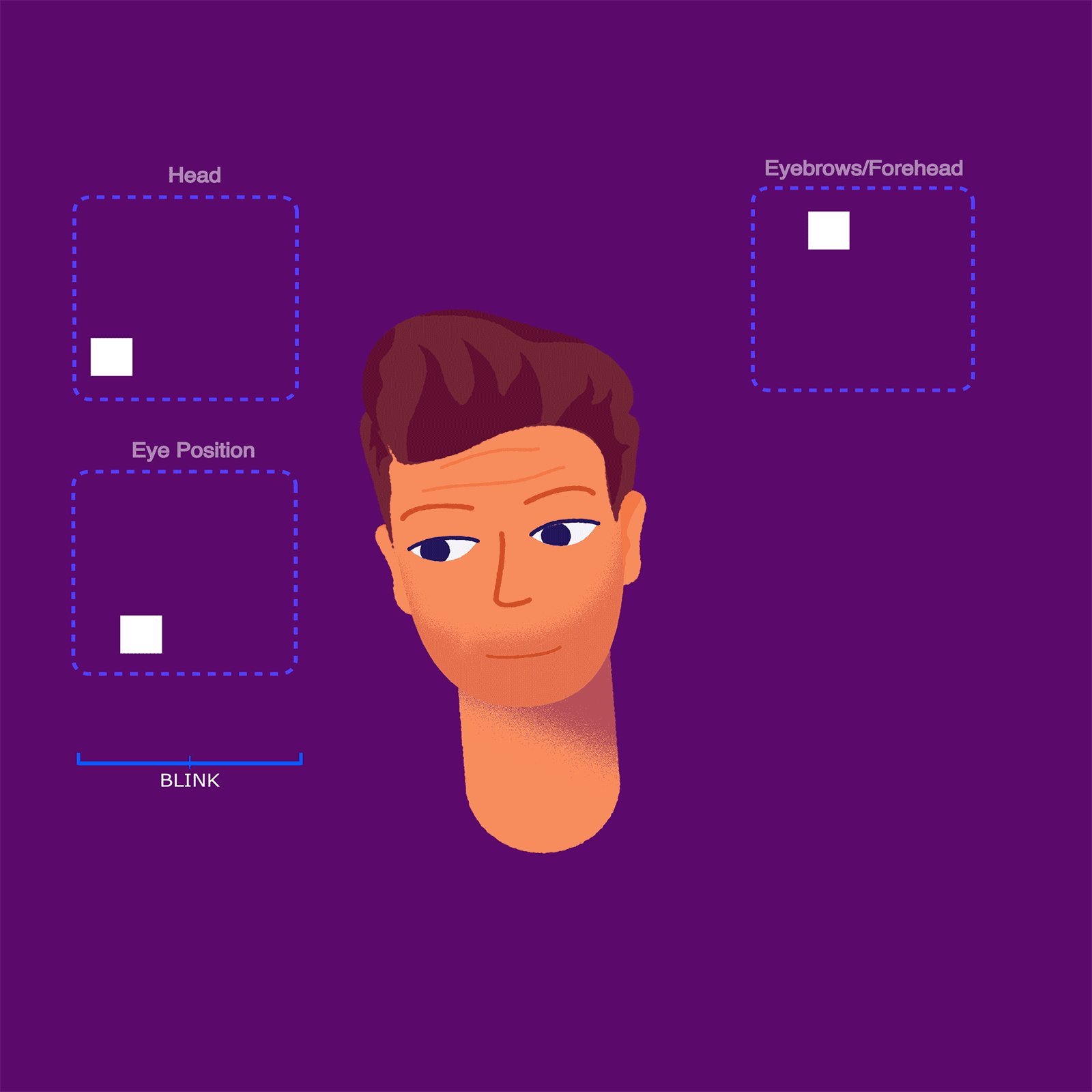
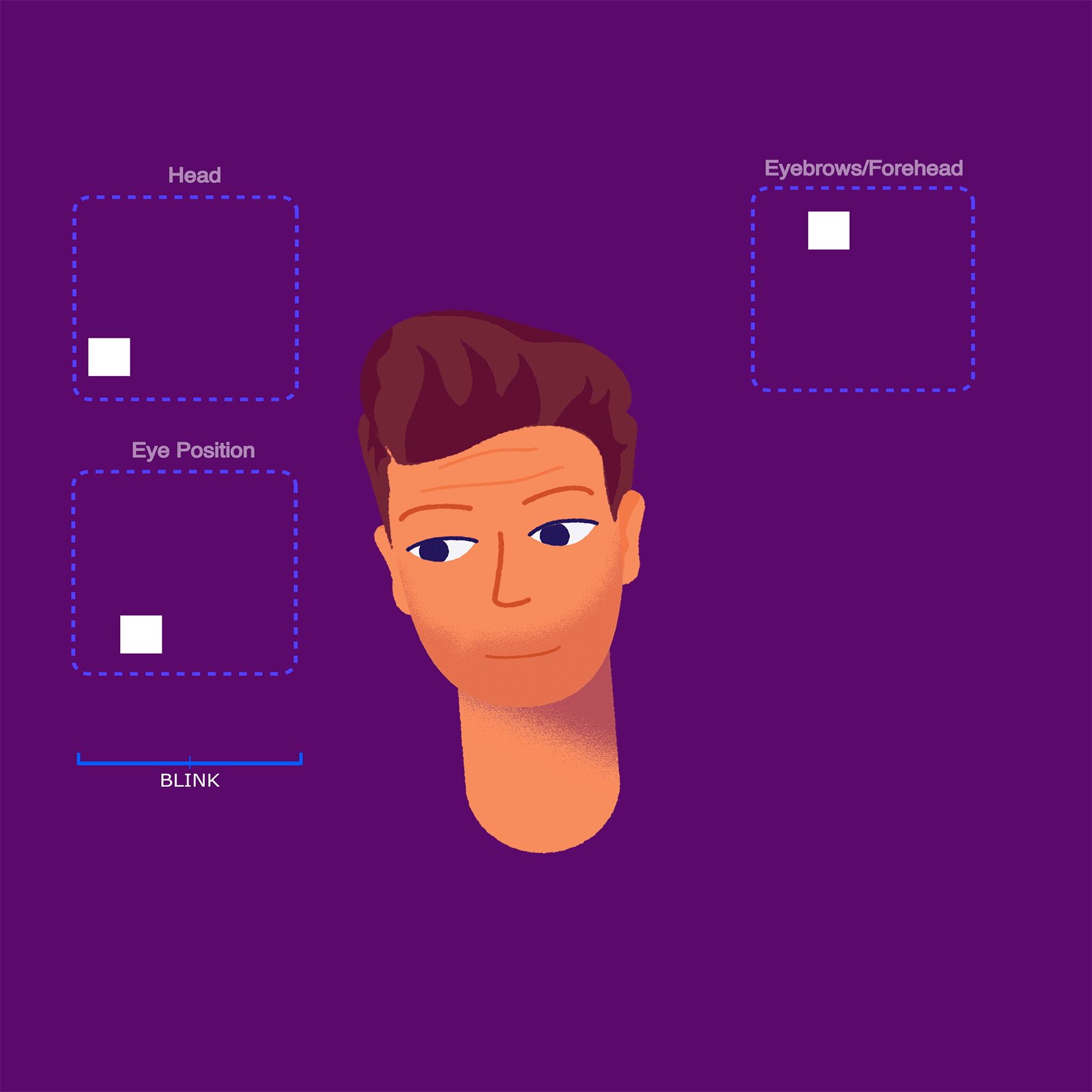
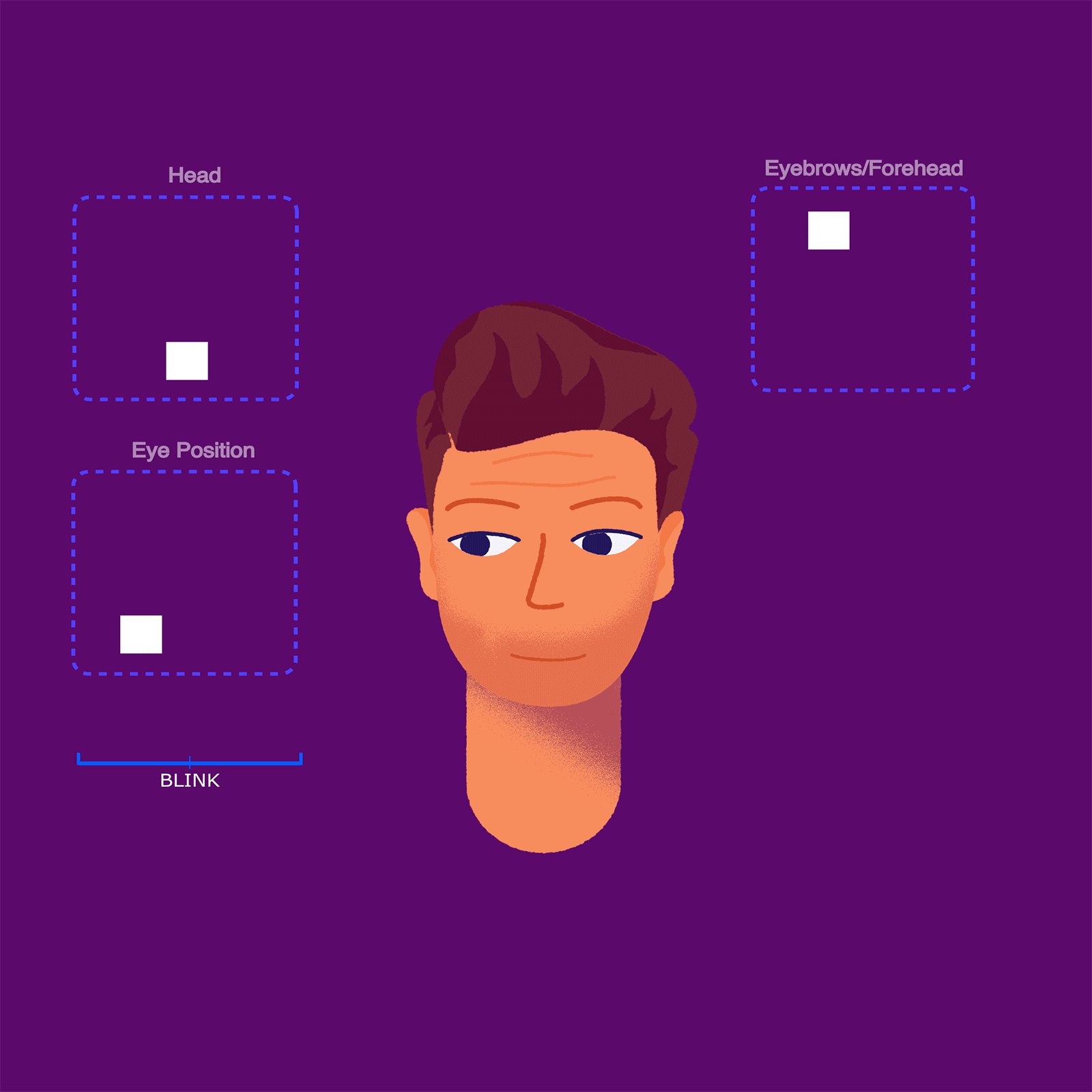
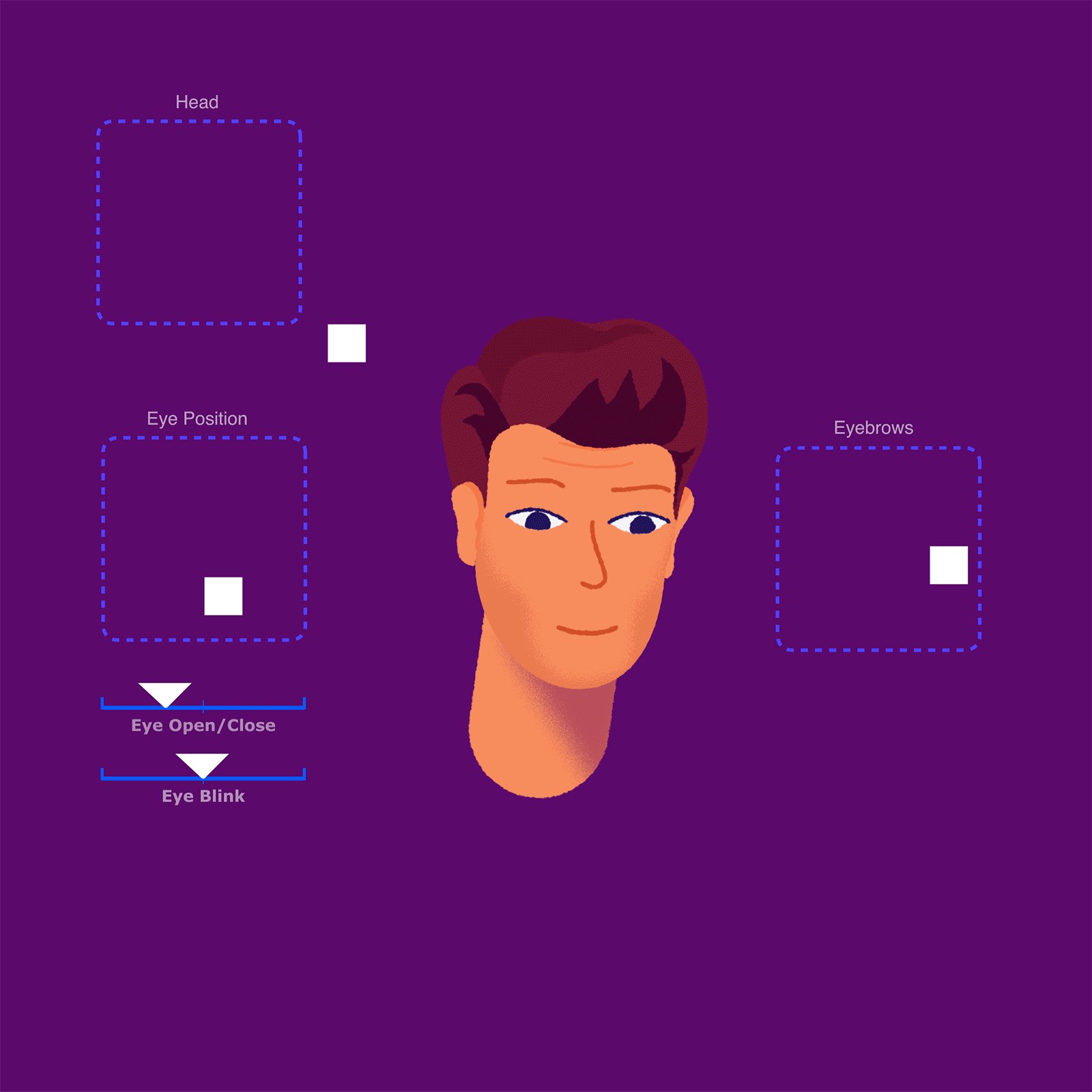
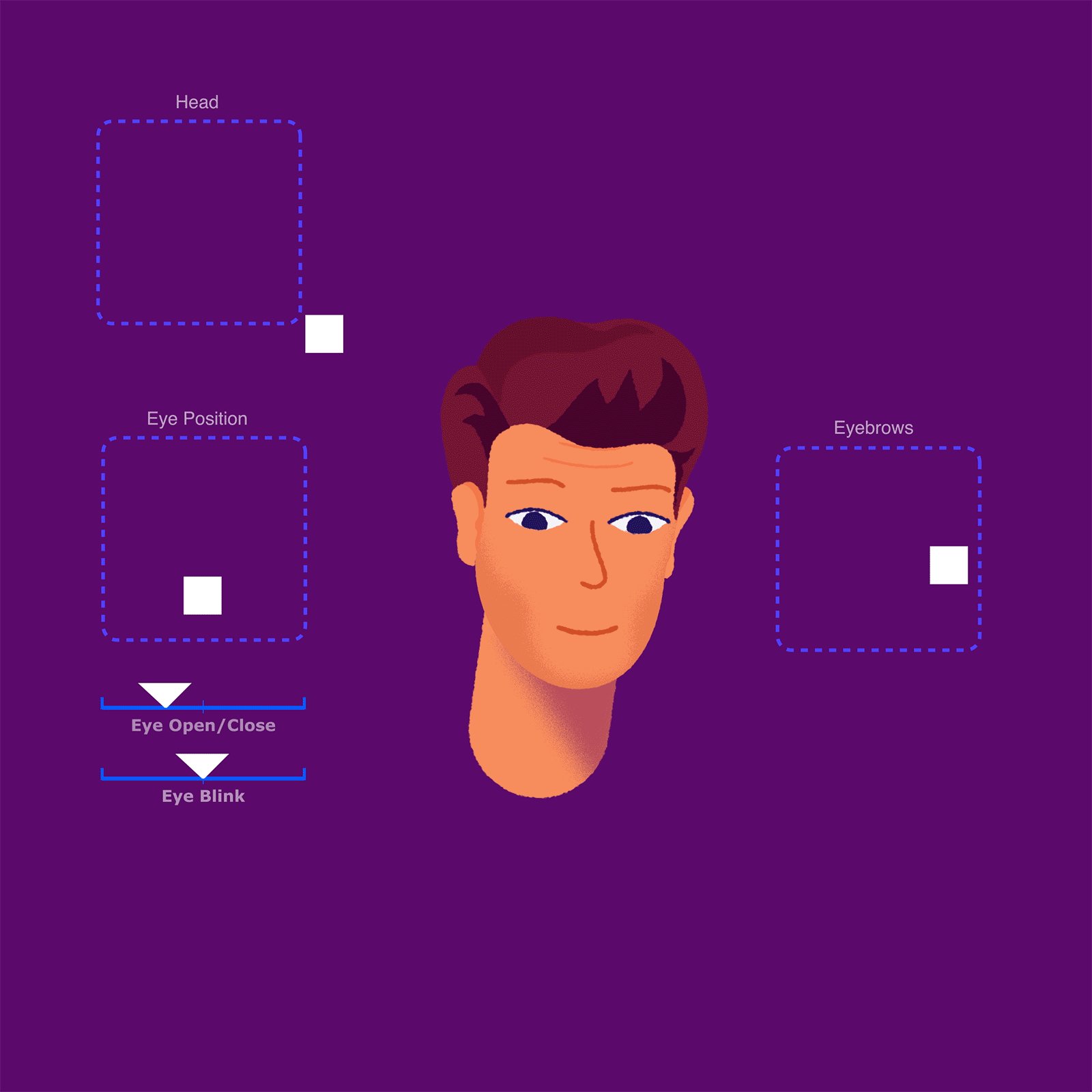
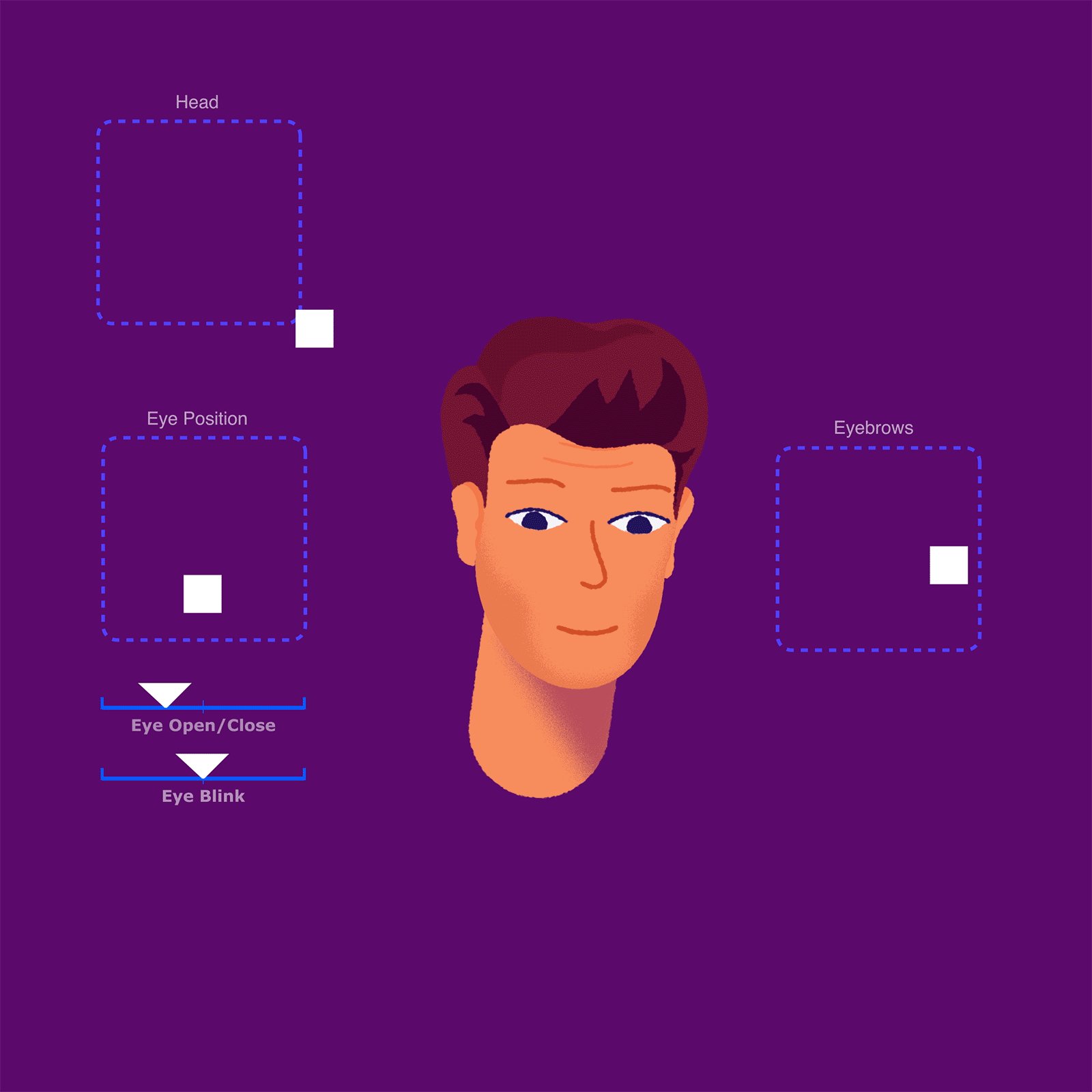
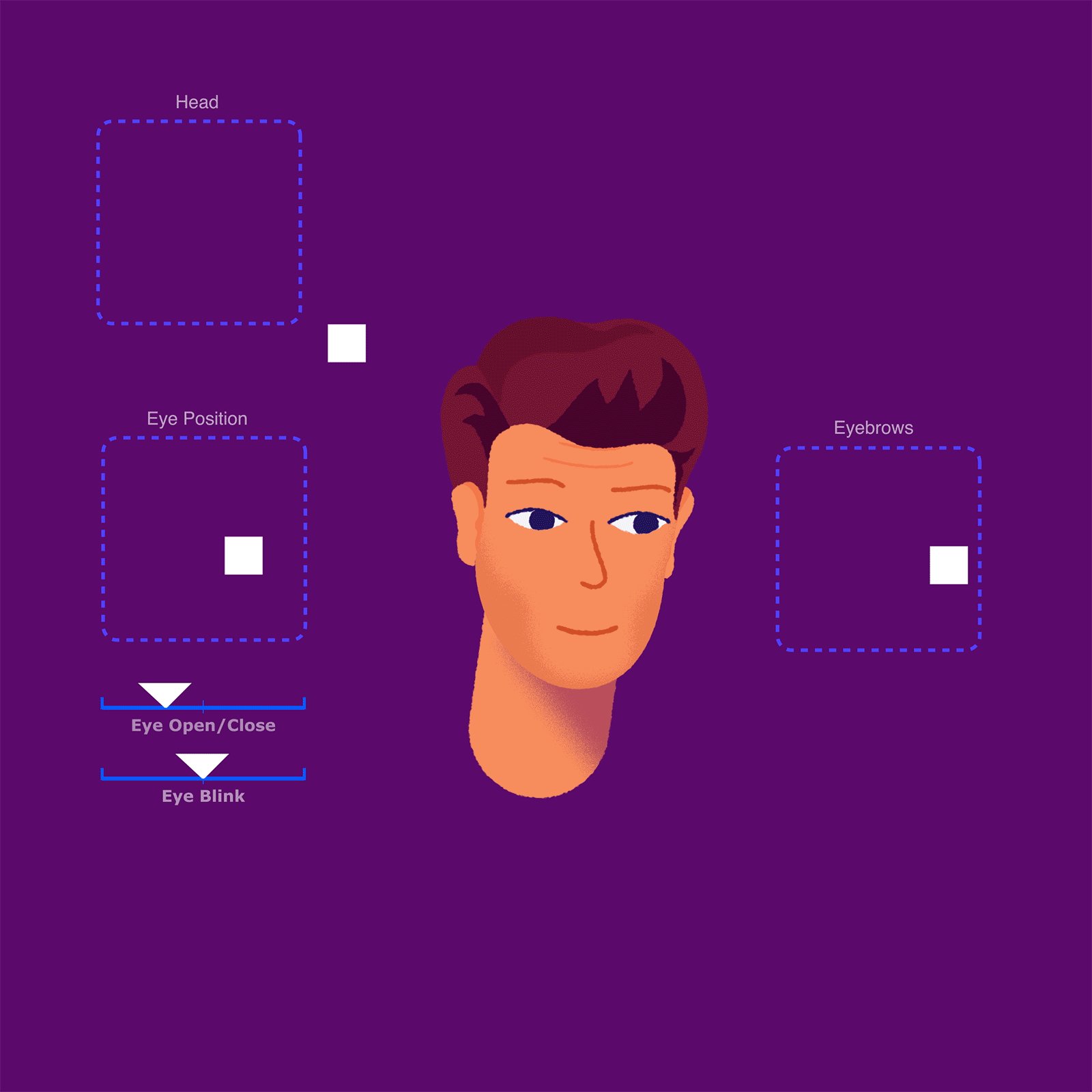
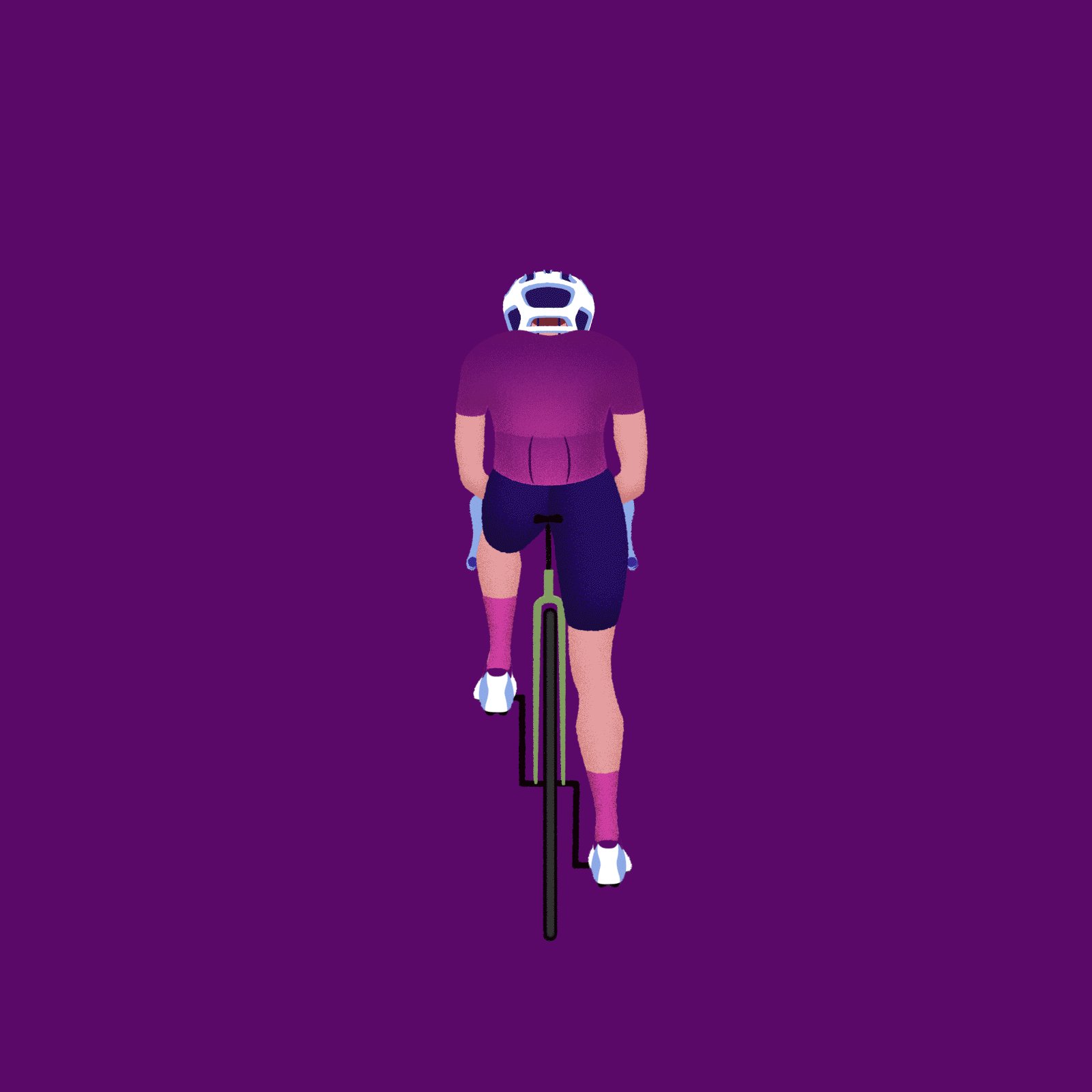
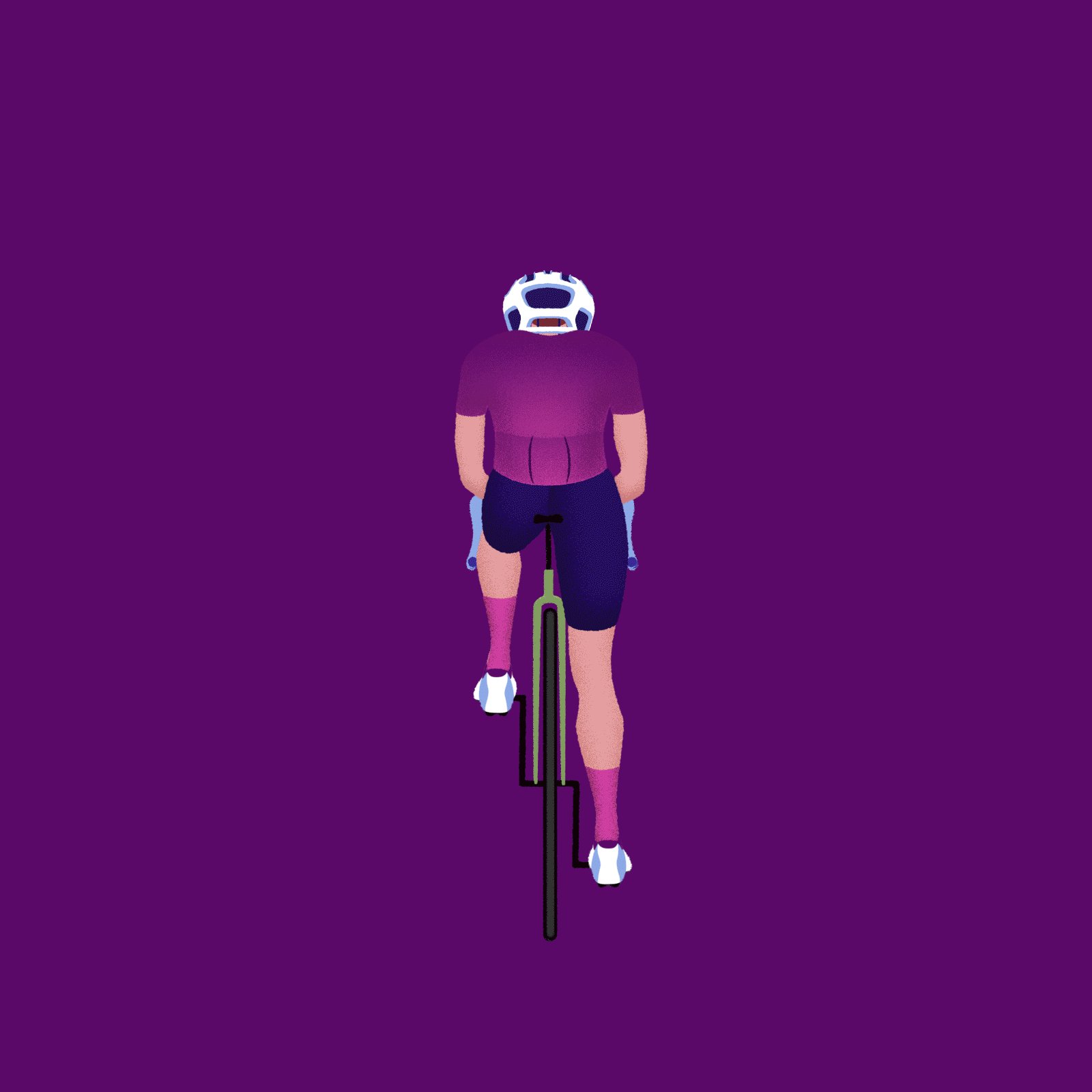
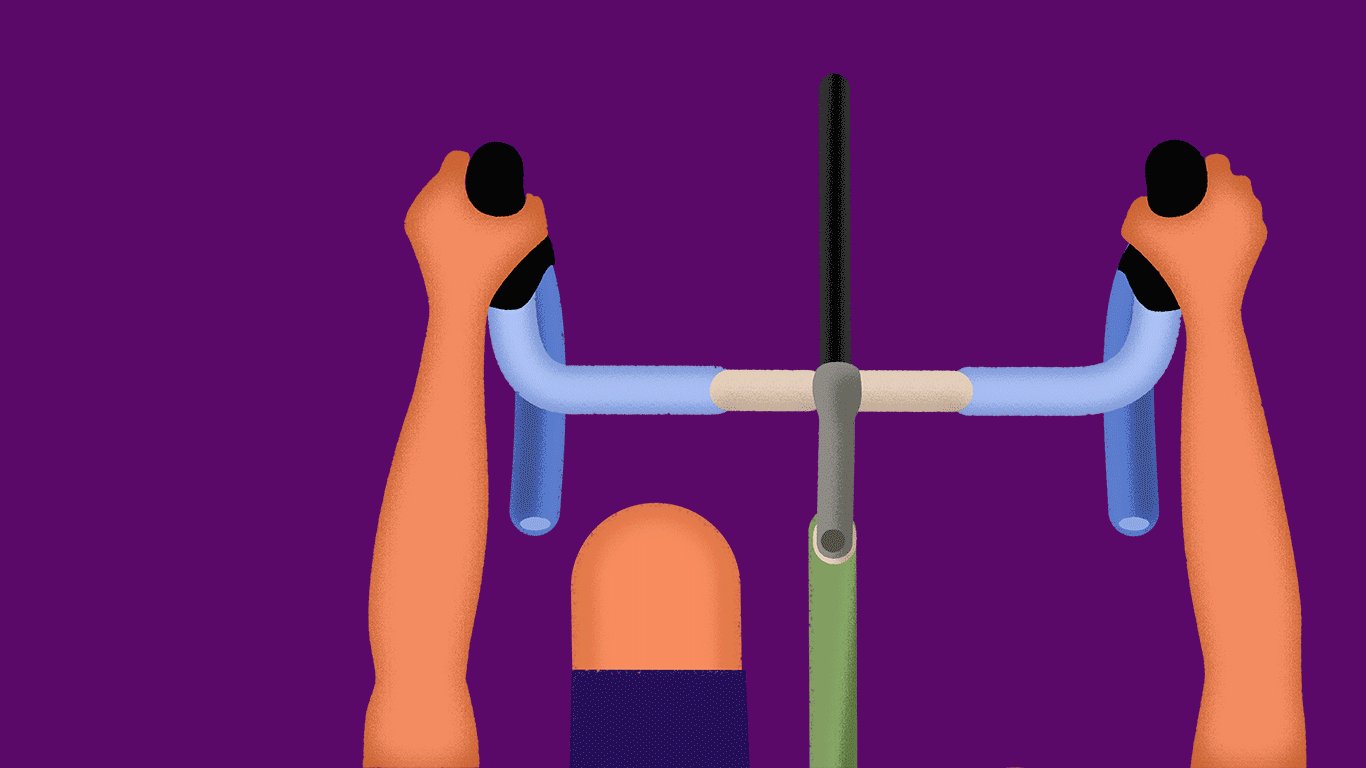
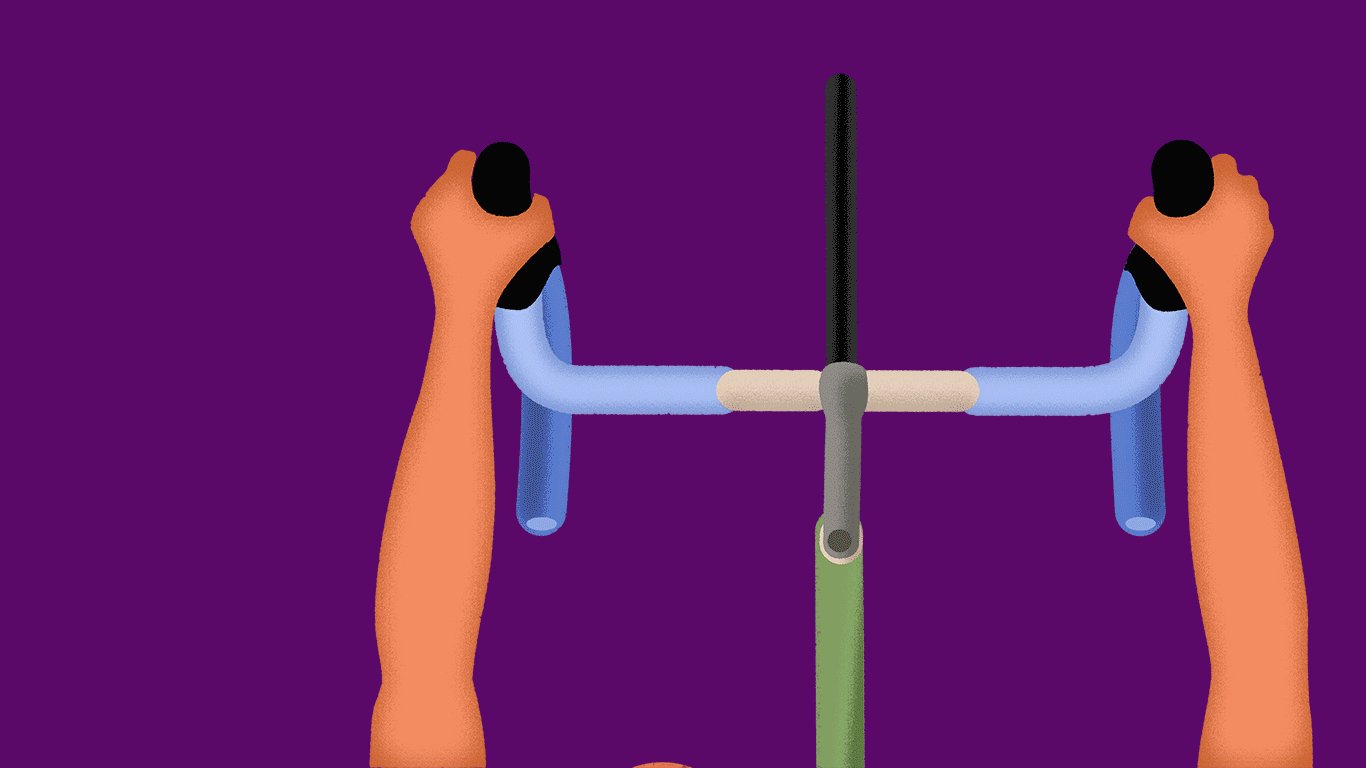
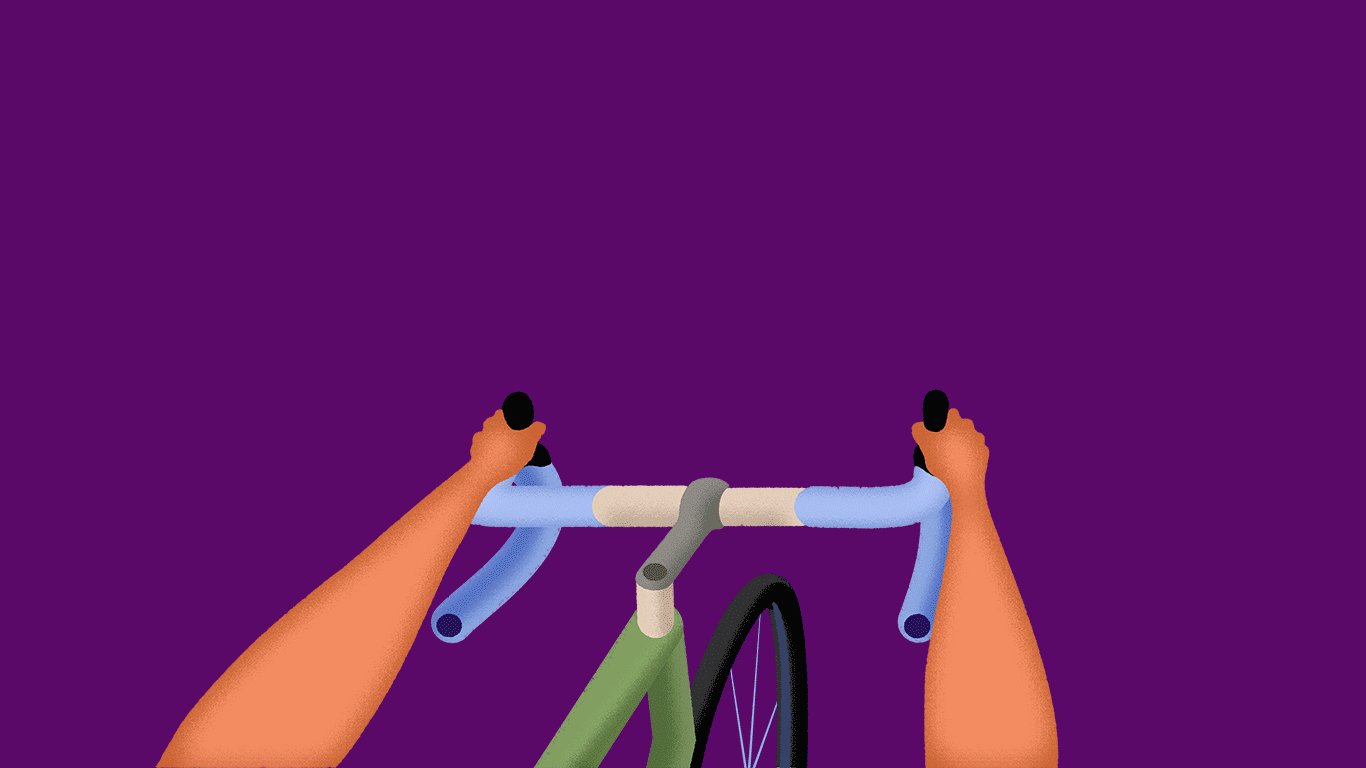
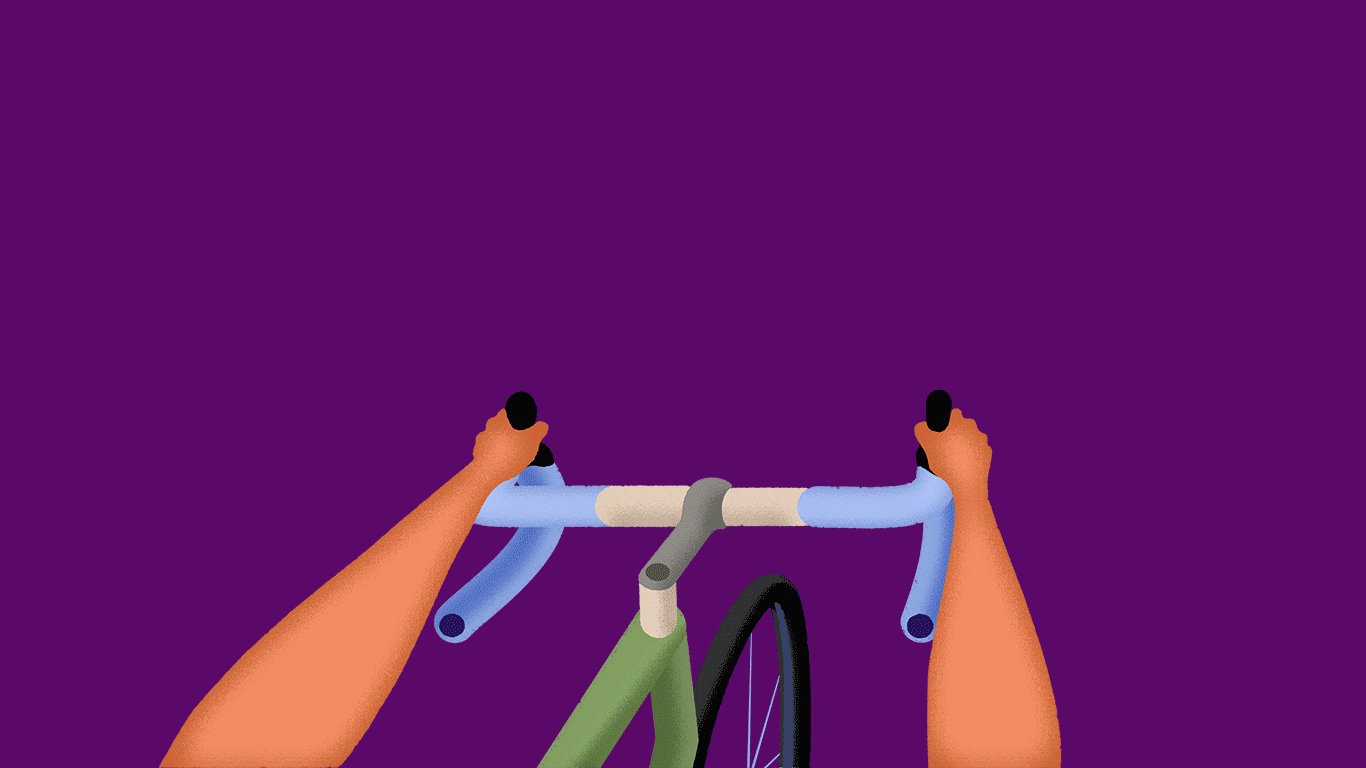
For me, the fun part was bringing the characters to life. I used a few different methods for the character rigs.
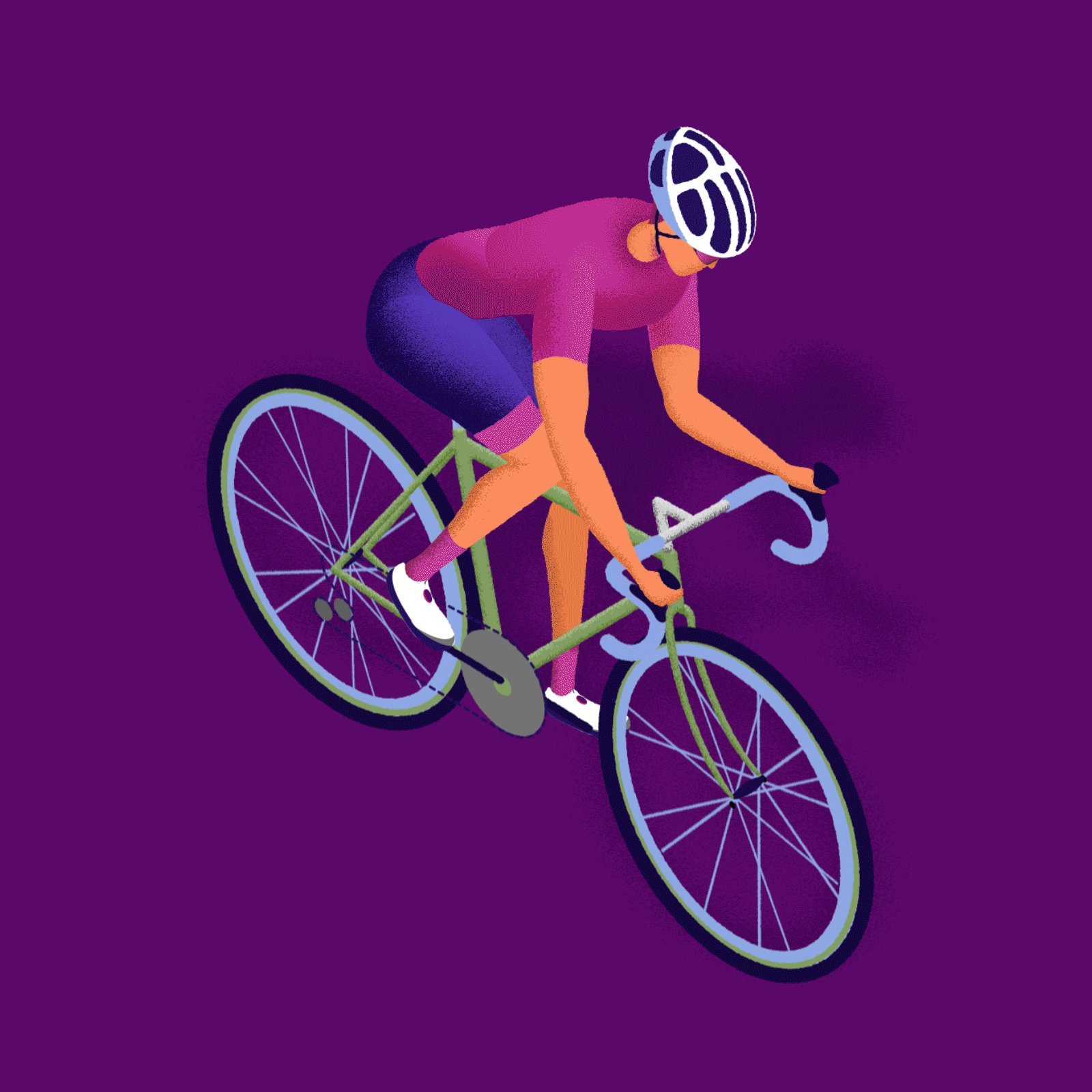
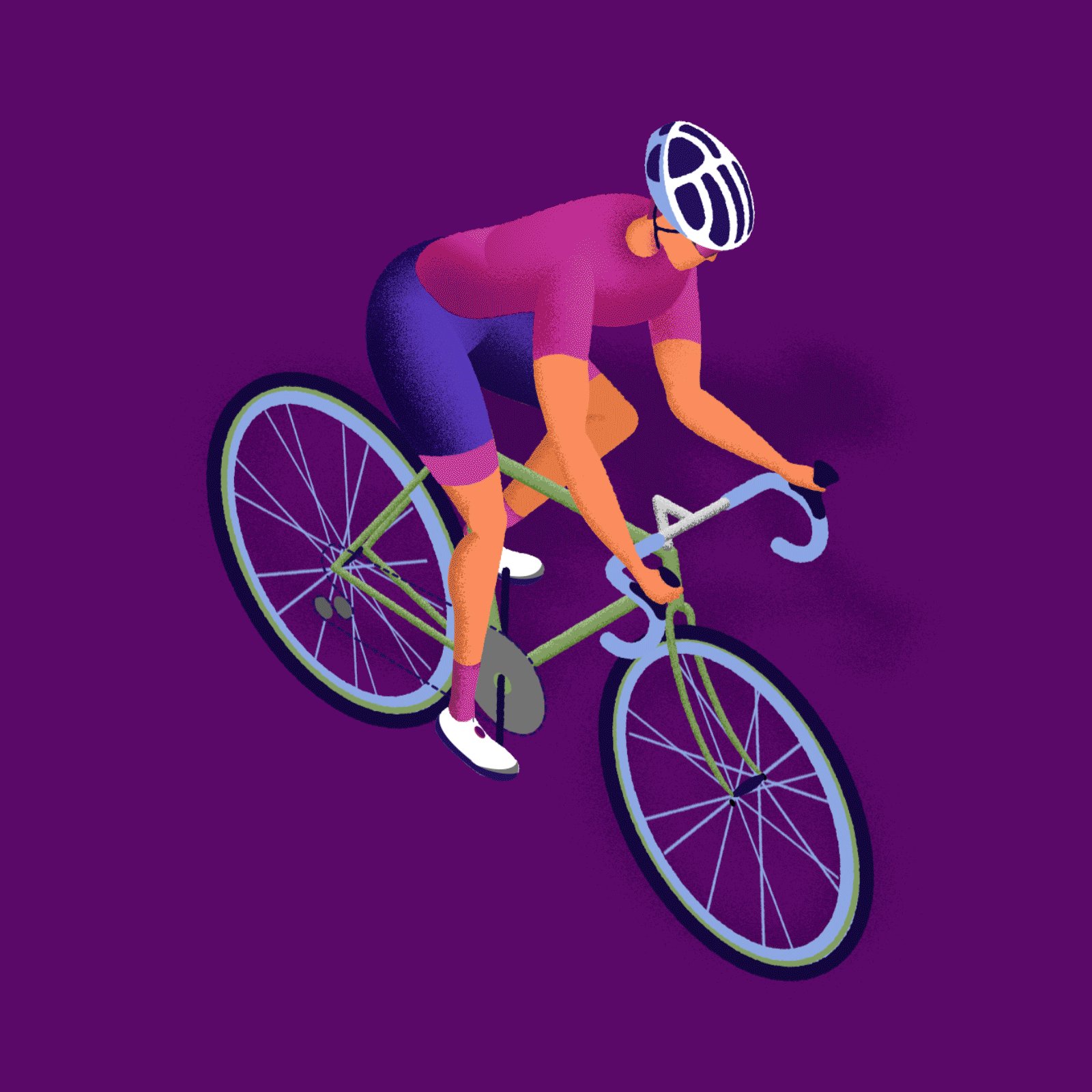
The visual controller worked best for head turns and facial expressions. On all the bike riders, I rigged up the limbs using structures and bones in Duik and then parented them along with the neck and head to the torso to achieve realistic cycling movement.
The visual controller worked best for head turns and facial expressions. On all the bike riders, I rigged up the limbs using structures and bones in Duik and then parented them along with the neck and head to the torso to achieve realistic cycling movement.
Developing Transitions




In order to transition between the variety of scene perspectives, I knew that ordinary transitions just wouldn't do. This is where the shape layer artwork really helped out: I was able to create morphings from one view to another by animating the bezier path from pose to pose. In the case of the guitar to city transition, a hybrid morphing to match cut really created a stunning effect.
Texturing and Styling the Vector Artwork




















Adding the final touches of stylizing the edges and texturing the shapes really brought back the painterly effect I started with and gives the piece a more personalized touch. The workflow nicely tied together the benefits of both vector and rasterized art.
Direction, Illustration, Design and Animation
Brad Eaton
Original Music
Knipple
Voice Over
Wiley Petit
Produced by
Eaton Motion Design